springboot+vue项目分页查询
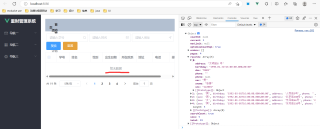
此时我的后端分页查询能够在控制台看见查询的数据,但是在页面就是不显示

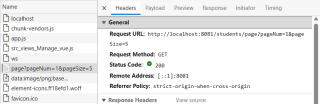
并且状态码都是200 可以排除后端bug

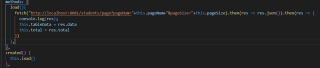
这是我前端的接口,按理来说 这个接口应该没有问题,但是我也不是很懂js

这是我vue展示数据的一部分代码 是直接copy ElementUI的页容器
目前的prop的值是按照控制台的输出来写的 但我还是怀疑是prop的问题 前端的字段名和后端的字段名不匹配
<el-table
:data="tableData" border
stripe header-cell-class-name="headerBg"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="sno" label="学号" width="60">
</el-table-column>
<el-table-column prop="sname" label="姓名" width="100">
</el-table-column>
<el-table-column prop="sex" label="性别" width="60">
</el-table-column>
<el-table-column prop="birthday" label="出生日期">
</el-table-column>
<el-table-column prop="dno" label="所在院系">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column prop="phone" label="电话">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
>编辑</el-button
>
<el-button
size="mini"
type="danger"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
毕竟状态码和我用的postman都能找到json数据,但就是无法在页面展示,希望各位能够解答
