如何调试支付宝h5的网页授权,写了一个支付宝生活号的h5网页授权,第一次用不知道如何调试,还请哥,哥姐,姐们给个解决方案

如何调试支付宝h5的网页授权,写了一个支付宝生活号的h5网页授权,第一次用不知道如何调试,还请哥,哥姐,姐们给个解决方案

 关注
关注自定义属性 案例
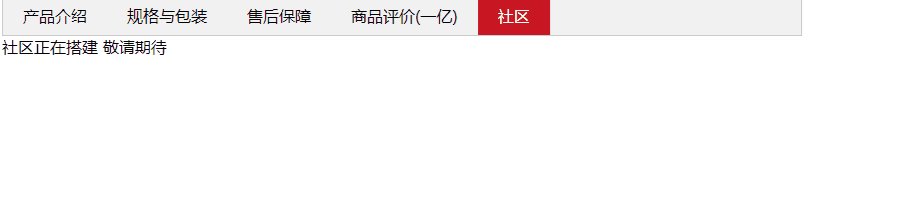
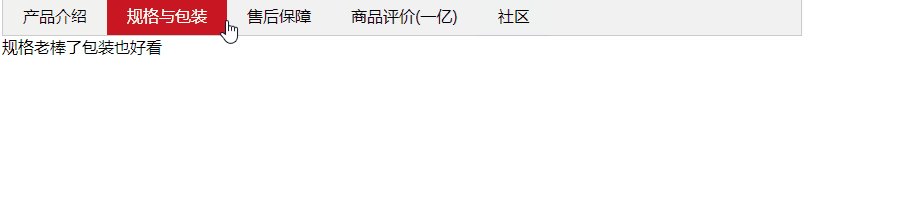
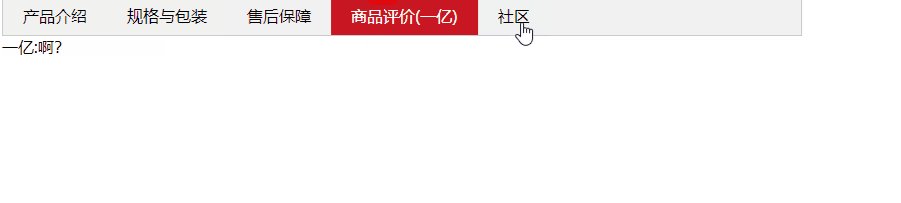
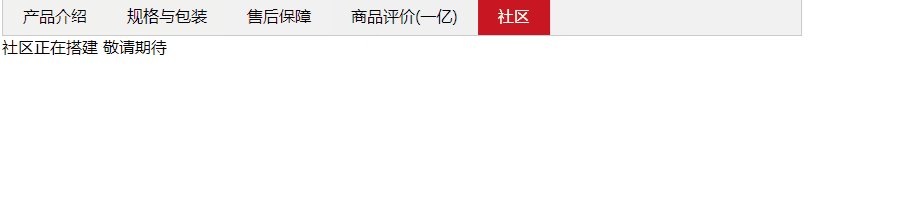
tab栏切换
点击对应的导航栏显示对应的内容
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
height: 800px;
}
.zs{
width: 800px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color:#f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
list-style-type: none;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info{
padding: 20px 0 0 20px ;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="zs">
<div class='tab' >
<div class="tab_list">
<ul >
<li class="current ">产品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(一亿)</li>
<li>社区</li>
</ul>
</div>
<div class="tab_con">
<div class='item' style="display: block;">
这个商品可好啦
</div>
<div class='item'>
规格老棒了包装也好看
</div>
<div class='item'>
终身包换
</div>
<div class='item'>
一亿:啊?
</div>
<div class='item'>
社区正在搭建 敬请期待
</div>
</div>
</div>
</div>
<script>
var tab_list =document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var item = document.querySelector('.tab_con');
var items = item.querySelectorAll('.item');
for (var i=0 ;i<lis.length;i++){
lis[i].setAttribute('index',i);
lis[i].onclick = function(){
for (i=0;i<lis.length;i++){
lis[i].className='';
}
this.className='current' ;
var index = this.getAttribute('index');
for (var i=0 ;i<items.length;i++){
items[i].style.display = 'none'
}
items[index].style.display = 'block'
}
}
</script>
</body>
实现效果

回答:
很抱歉,参考资料提供的是关于HTML的