在使用layui数据表格的时候,遇到了一个问题,后端传回的数据,在前端不显示。
刚开始的时候是一直报错:
layui table 返回的数据不符合规范,正确的成功状态码应为:"code": 0
经过一番搜查修改之后,是无数据
结果如下

然后又修改了一下成为下面这种了:

我的代码如下
html
<div>
<table id="usertable" lay-filter = "test"></table>
</div>
js
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#usertable'
,height: 312
, url: '{% url "getsysuser0" %}' // 数据接口
, page: true
, cols: [[
{field: 'user_id', title:'用户编号',width:120, sort:true, fixed:'left'}
,{field: 'account', title:'账号',width:100,sort:true}
,{field: 'password', title:'密码',width:100}
,{field: 'nickname', title:'昵称',width:120}
,{field: 'age', title:'年龄',width:80,sort:true}
,{field: 'gender', title:'性别',width:80}
,{field: 'phone', title:'电话',width:100}
,{field: 'email', title:'邮箱',width:100}
,{field: 'addtime', title:'添加时间',width:150}
]]
, parseData:function(res){
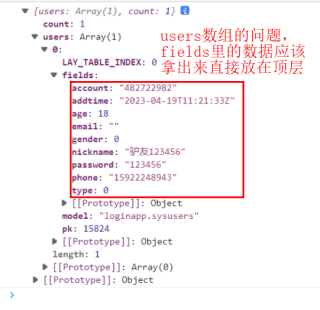
console.log(res)
return {
"code": 0,
"msg":"",
"count":res.count,
"data":res.users
}
}
});
});
后端代码
@csrf_exempt
def getSysUser0(request):
# 获取普通用户
users = Sysusers.objects.filter(type__exact = 0)
sysusers = serializers.serialize("json",users,ensure_ascii=False)
sysusers = json.loads(sysusers)
data = {
"users":sysusers,
"count":len(users)
}
return JsonResponse(data,safe=False,json_dumps_params={'ensure_ascii': False})