说明
- layui2.8+jsp+servlet
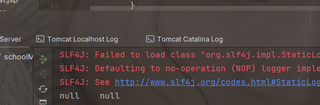
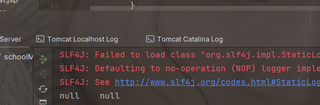
- 描述:使用layui登录提交时,servlet拿不到页面传的值,无论怎样调怎样改一直是null
jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>超神学院登录界面</title>
<link href="./layui-v2.8.1/layui/css/layui.css" rel="stylesheet">
</head>
<style>
.demo-login-container {
width: 320px;
margin: 21px auto 0;
}
.demo-login-other .layui-icon {
position: relative;
display: inline-block;
margin: 0 2px;
top: 2px;
font-size: 26px;
}
</style>
<body>
<script src="./layui-v2.8.1/layui/layui.js"></script>
<form method="get" class="layui-form">
<div class="demo-login-container">
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="username" id="username" lay-verify="required" placeholder="用户名"
lay-reqtext="请填写用户名" autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="password" id="password" lay-verify="required" placeholder="密 码"
lay-reqtext="请填写密码" autocomplete="off" class="layui-input" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="captcha" value="" lay-verify="required" placeholder="验证码"
lay-reqtext="请填写验证码" autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 10px;">
<img src="https://www.oschina.net/action/user/captcha"
onclick="this.src='https://www.oschina.net/action/user/captcha?t='+ new Date().getTime();">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码">
<a href="#forget" style="float: right; margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="demo-login">登录</button>
</div>
<div class="layui-form-item demo-login-other">
<label>社交账号登录</label>
<span style="padding: 0 21px 0 6px;">
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq" style="color: #3492ed;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat" style="color: #4daf29;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo" style="color: #cf1900;"></i></a>
</span>
或 <a href="register.jsp">注册帐号</a></span>
</div>
</div>
</form>
<script src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
layui.use('form', function () {
//var $ = layui.$;
var form = layui.form;
var layer = layui.layer;
// 提交事件
form.on('submit(demo-login)', function (data) {
var field = data.field; // 获取表单字段值
var username = $("#username").val();
var password = $("#password").val();
//var username = field.username
//var password = field.password
alert(username)
//alert(JSON.stringify(field))
$.ajax({
type: "GET",
url: "loginServlet",
date: {username: username, password: password},
dataType: "json",
success: function (data) {
if (data.num === "200") {
window.location.href = ("./jsp/index.jsp")
} else {
alert(data.err_msg)
}
}, error: function () {
alert("出错啦。。。")
}
});
return false; // 阻止默认 form 跳转
});
});
})
</script>
</body>
</html>
Java代码
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/json;charset=utf-8");
StuDao stuDao=new StuDaoImpl();
String name = req.getParameter("username");
String pwd = req.getParameter("password");
System.out.println(name+"\t"+pwd);
Student stu = stuDao.findStuByNameAndPwd(name, pwd);
PrintWriter out =resp.getWriter();
String str;
if (stu!=null){
System.out.println(stu.toString());
str="{\"num\":\"200\"}";
out.println(str);
}else {
str="{\"num\":\"400\",\"err_msg\":\"用户名或密码错误\"}";
out.println(str);
}
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
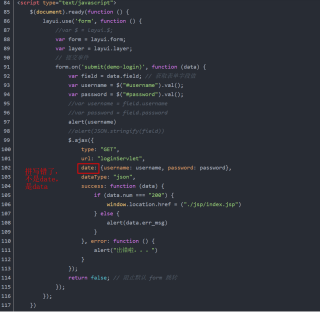
附图如下