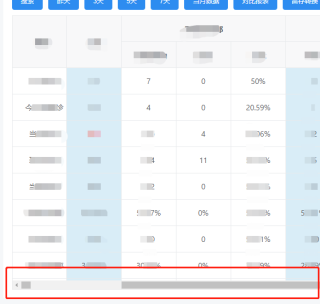
我是循环的多级表头。然后我根据条件判断固定了前面两列在左边。但是会出现滚动条。然后滚动到右边就是空白的。只有左边两行有内容。如何处理这种情况,是不是我这种固定方式写错了。用的是vxe-table插件

这是我的代码:主要是这一句固定的 :fixed="item.name=='数据'||item.name=='汇总'?'left':''"
<vxe-table
border
show-footer
ref="xTable"
height="500"
align="center"
:column-config="{ resizable: true }"
:data="data"
:span-method="mergeRowMethod"
:row-style="rowStyle"
:cell-style="cellStyle"
style="margin-top:10px"
>
<template v-for="(item, index) in her">
<!-- 单层表头 -->
<vxe-column
:resizable="false"
show-overflow
:field="item.key"
:title="item.name"
width="100"
v-if="item.child.length < 1"
:key="'t' + index"
:fixed="item.name=='数据'||item.name=='汇总'?'left':''"
>
<template #default="{ row }">
<span :style="{ color: row[item.key] == '441' ? 'red' : '' }"
>{{ row[item.key] }}
</span>
</template>
</vxe-column>
<!-- 多级表头 -->
<vxe-colgroup :title="item.name" v-else :key="'n' + index">
<vxe-column
:resizable="false"
show-overflow
v-for="(arr2, i) in item.child"
:key="i"
:field="arr2.key"
:title="arr2.name"
width="100"
>
<template #default="{ row }">
<span :style="{ color: row[arr2.key] == '441' ? 'red' : '' }"
>{{ row[arr2.key] }}
</span>
</template>
</vxe-column>
</vxe-colgroup>
</template>
</vxe-table>
