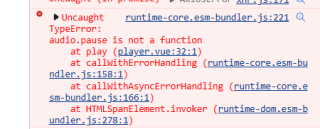
应该是audio 没有获取到,可以试一下下面的代码。
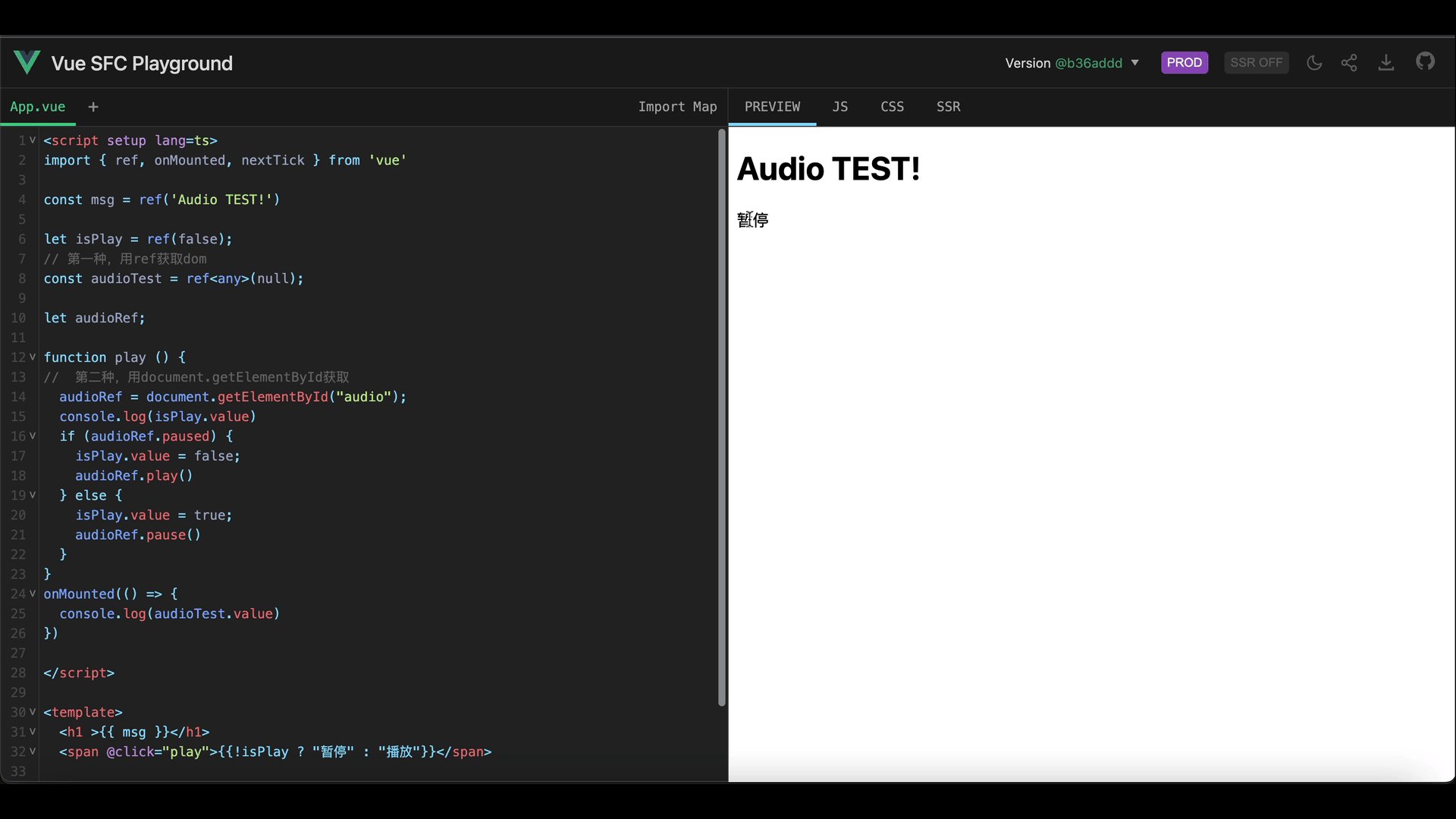
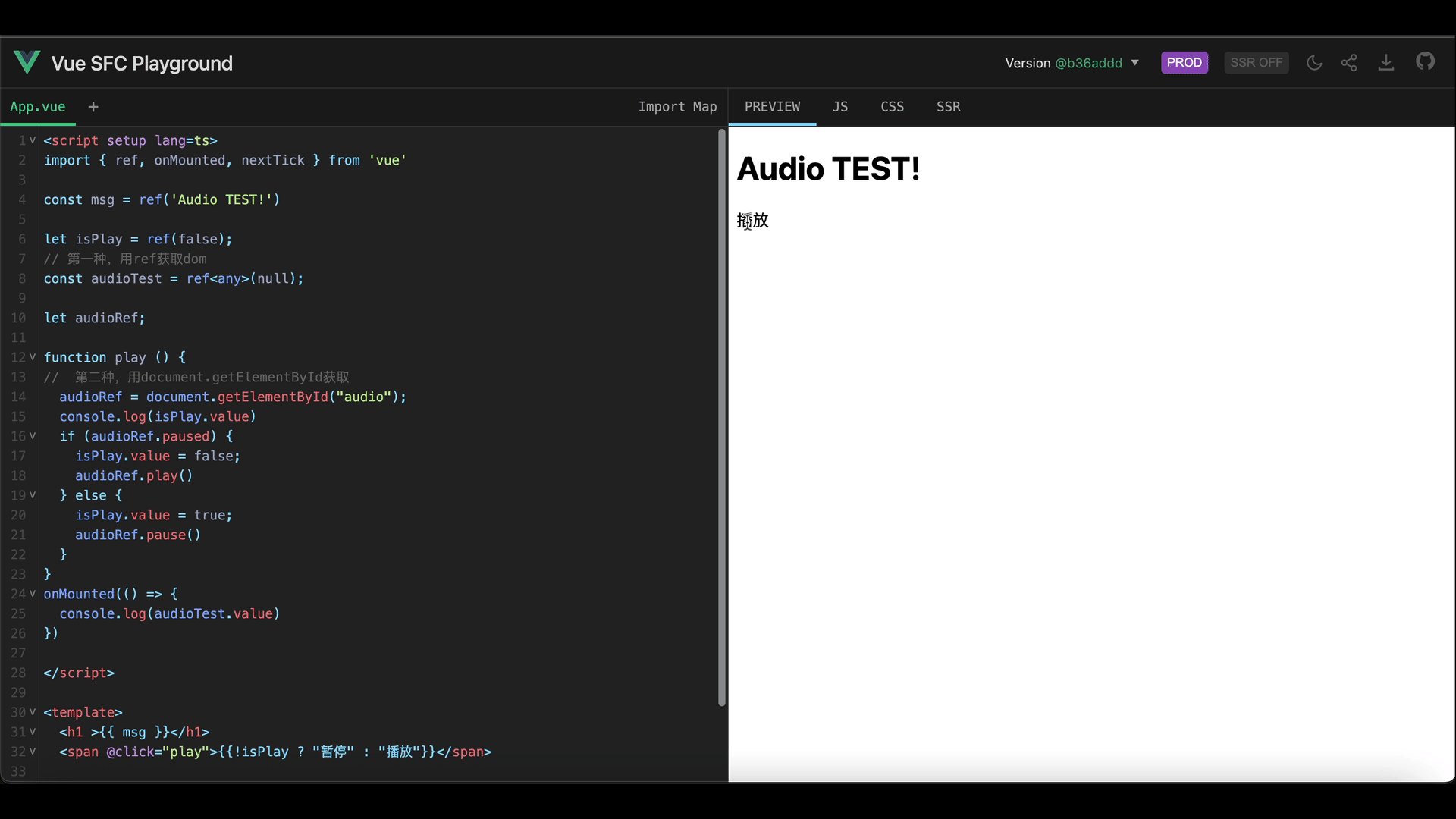
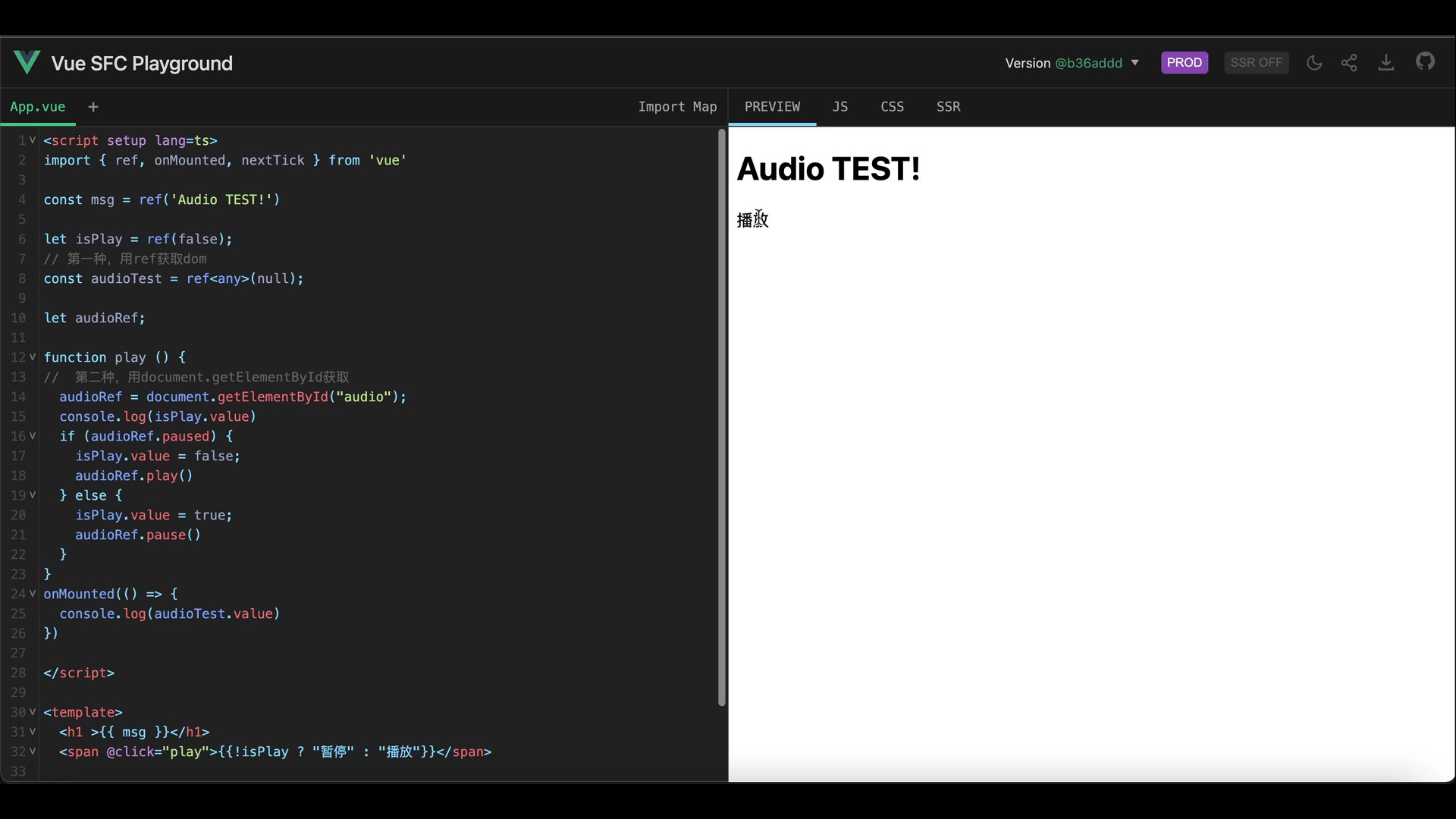
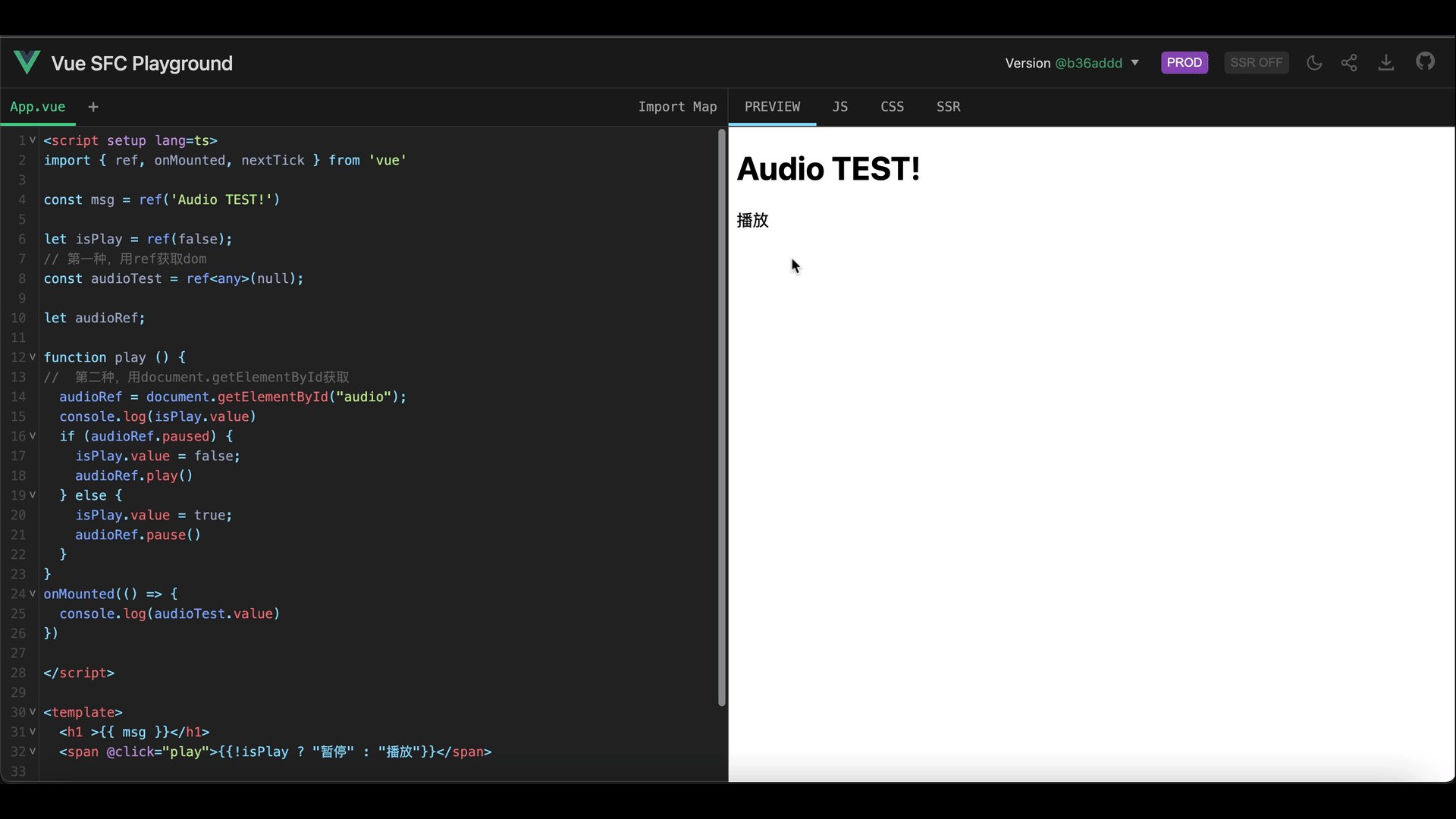
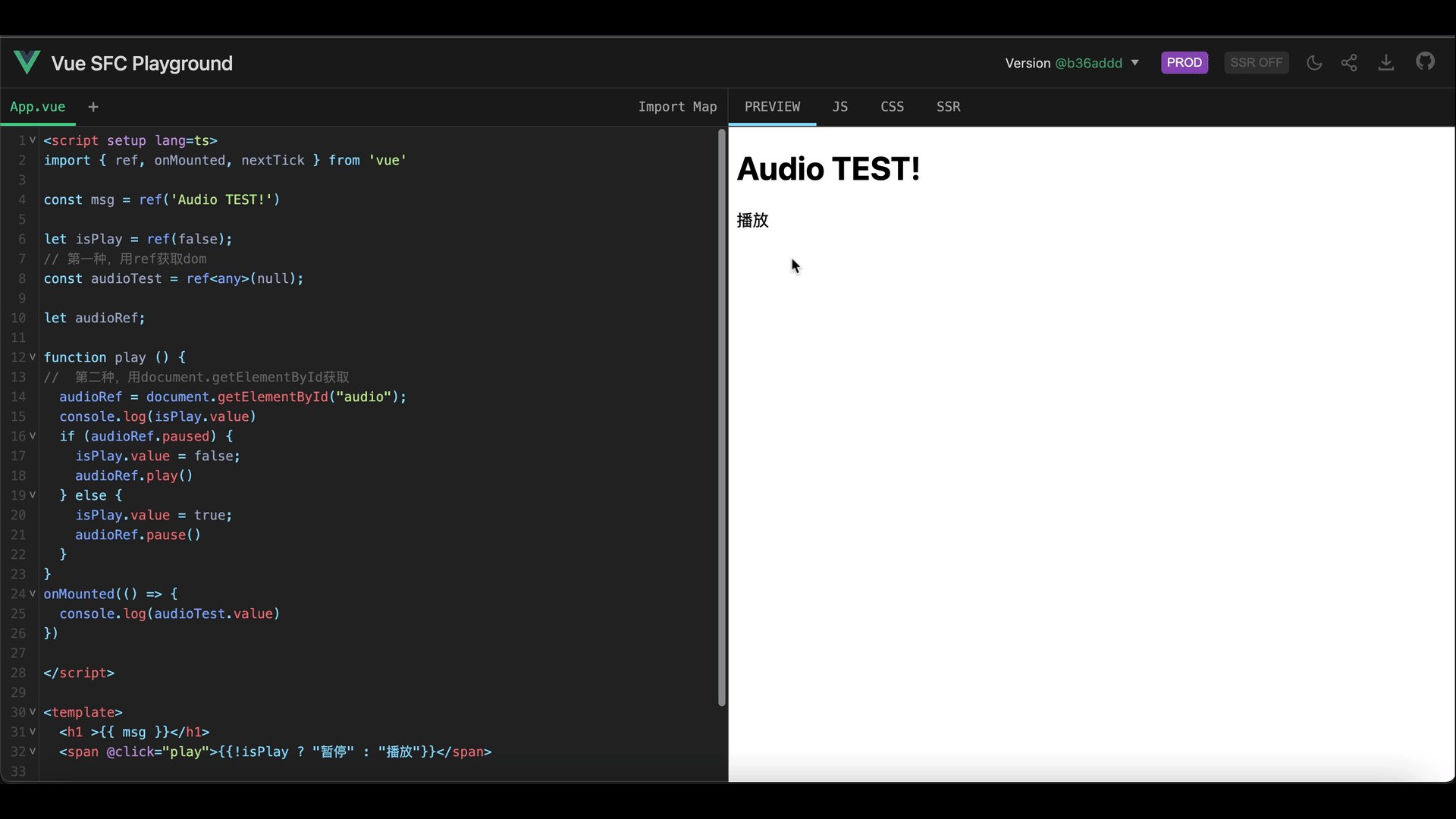
<script setup lang=ts>
import { ref, onMounted, nextTick } from 'vue'
const msg = ref('Audio TEST!')
let isPlay = ref(false);
// 第一种,用ref获取dom
const audioTest = ref<any>(null);
let audioRef;
function play () {
// 第二种,用document.getElementById获取
audioRef = document.getElementById("audio");
console.log(isPlay.value)
if (audioRef.paused) {
isPlay.value = false;
audioRef.play()
} else {
isPlay.value = true;
audioRef.pause()
}
}
onMounted(() => {
console.log(audioTest.value)
})
</script>
<template>
<h1 >{{ msg }}</h1>
<span @click="play">{{!isPlay ? "暂停" : "播放"}}</span>
<audio ref="audioTest" id="audio" src="http://music.163.com/song/media/outer/url?id=317151.mp3" type="audio/mpeg" autoplay></audio>
</template>