今天在开发小程序轮博图的过程中,发现swiper这个组件套用的轮博图在移动端体验起来很差劲,滑动的时候很不流畅,不过在pc端开发界面滑动起来却很正常。于是我搜了一下,找了一个看上去靠谱的解决方法,这个方法是改变原有的事件,自己重写了滑动事件,不过我用了一下还是那样子不流畅。我去体验了一下其他带有轮博图的小程序,发现都是如此。大家有解决的办法吗?
1条回答 默认 最新

 关注
关注- 这篇博客: 小程序的swiper组件实现轮播图-自定义轮播小圆点中的 轮播图示例 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:

注意:
轮播图中的image 中src属性
填写图片地址时,如果直接src="/static/img/01.jpg"
在模拟器上可以看到图片,但是真机调试就看不到图片了
解决方法:
在data中定义一个数组,存放图片的src地址
data:{
imgs:['/static/img/banners/1.jpg',....]
}
直接使用wx:for遍历
<image src="{{item}}"
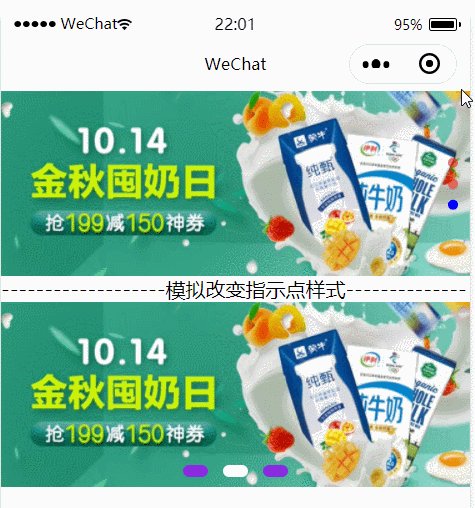
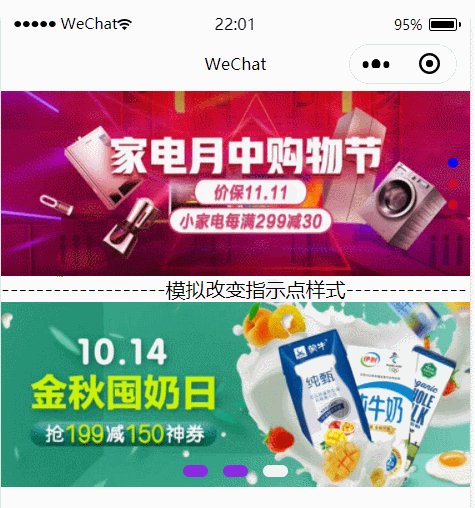
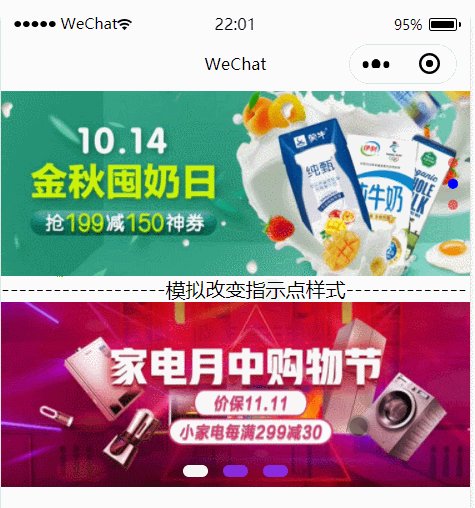
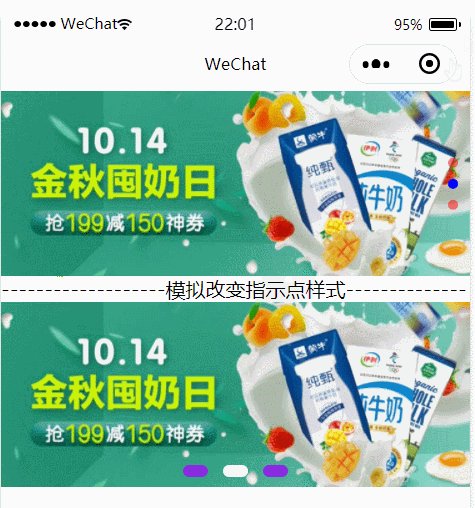
这样既可以解决真机调试不显示图片的bugwxml <!-- swiper轮播 宽度 100% 高度设置为 150px swiper-item 子元素 不需要添加或修改他的默认样式 宽高默认100% 根据父级自动改变 image:默认宽高不是图片真实大小 indicator-dots 是否显示圆点 indicator-color 圆点颜色 inidicator-active-color 当前颜色 atuoplay 自动切换 interval 切换时间间隔 circular 是否衔接 vertical 是否纵向滚动 --> <swiper class="swiperfocus" indicator-dots="{{ showDots }}" indicator-color="rgba(255,0,0,.5)" indicator-active-color="#00f" autoplay interval="4000" circular vertical> <swiper-item wx:for="{{imgs}}" wx:key="index"> <image src="{{item}}"></image> </swiper-item> </swiper> <view>-------------------模拟改变指示点样式--------------</view> <view class="wrap"> <swiper class="swiperfocus" autoplay circular current="{{current}}" bindchange="swiperCurrentchang"> <swiper-item wx:for="{{imgs}}" wx:key="index"> <image src="{{item}}"></image> </swiper-item> </swiper> <view class="dots"> <text class="{{ index == current ? 'dotsactive' : '' }}" wx:for="{{imgs}}" wx:key="index"></text> </view> </view>js App({ data: { showDots:true, imgs:['/static/img/banners/1.jpg','/static/img/banners/3.jpg','/static/img/banners/3.jpg'], current:0, }, // 获取current swiperCurrentchang(e){ // console.log(e,'获取current') let {current} = e.detail this.setData({ current }) } })/* pages/02swiper/02swiper.wxss */ .swiperfocus{ height: 297rpx; } .swiperfocus image{ /* width: 750rpx; */ width: 100%; height: 100%; } .wrap{ position: relative; } .wrap .swiperfocus{ height: 297rpx; } .wrap .swiperfocus image{ width: 100%; height: 100%; } .wrap .dots{ position: absolute; bottom: 8rpx; left: 0; width: 100%; text-align: center; } .wrap .dots text{ display: inline-block; width: 40rpx; height: 20rpx; background-color: blueviolet; margin: 0 12rpx; border-radius: 10rpx; } .wrap .dots .dotsactive{ background-color: #fff; }- 以下回答由chatgpt基于相关博客总结生成:
针对轮播图移动端体验不佳的问题,可以考虑以下几个方面来优化:
1.减少图片大小与数量
尽量减少图片的大小以及数量,可以通过压缩图片大小、调整分辨率等方式来减小图片大小,同时也要限制轮播图数量,避免占用过多资源导致卡顿。
2.预加载图片
在用户滑动轮播图时,可以预先加载下一张图片,避免用户滑动时空白出现,提高用户体验。
3.切换动效
可以通过更改切换动画效果来提高用户体验,也可以尝试自定义切换动画来实现更个性化的效果。
4.调整 swiper 配置参数
根据实际情况,可以调整 swiper 的配置参数,如设置 autoplay、interval、circular 等,来实现更加流畅的切换效果,也可以尝试将 vertical 改为 horizontal 来优化体验。
除此之外,也可以参考参考资料中的示例代码进行修改和优化,通过设置轮播图子元素的默认样式、遍历图片地址等方式来实现更加优秀的轮播图效果。
评论 打赏 举报解决 1无用- 这篇博客: 小程序的swiper组件实现轮播图-自定义轮播小圆点中的 轮播图示例 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
悬赏问题
- ¥15 PointNet++的onnx模型只能使用一次
- ¥20 西南科技大学数字信号处理
- ¥15 有两个非常“自以为是”烦人的问题急期待大家解决!
- ¥30 STM32 INMP441无法读取数据
- ¥15 R语言绘制密度图,一个密度曲线内fill不同颜色如何实现
- ¥100 求汇川机器人IRCB300控制器和示教器同版本升级固件文件升级包
- ¥15 用visualstudio2022创建vue项目后无法启动
- ¥15 x趋于0时tanx-sinx极限可以拆开算吗
- ¥500 把面具戴到人脸上,请大家贡献智慧,别用大模型回答,大模型的答案没啥用
- ¥15 任意一个散点图自己下载其js脚本文件并做成独立的案例页面,不要作在线的,要离线状态。
