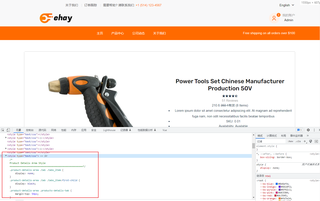
- vue3 单页面组件,在通过路由正常进入时页面效果正常



beforeCreate () {
console.log("beforeCreate")
},
created () {
console.log('created')
},
beforeUnmount () {
console.log('beforeUnmount')
},
unmounted () {
console.log('unMounted')
}

<script setup>
const route = useRoute()
const store = useStore()
const productId = ref(route.query.productId)
const productInfo = computed(() => store.state.product.selectedProductInfo)
function tabController() {
// Tabs JS
$('.tab ul.tabs').addClass('active').find('> li:eq(0)').addClass('current');
$('.tab ul.tabs li').on('click', function (g) {
let tab = $(this).closest('.tab'),
index = $(this).closest('li').index();
tab.find('ul.tabs > li').removeClass('current');
$(this).closest('li').addClass('current');
tab.find('.tab_content').find('div.tabs_item').not('div.tabs_item:eq(' + index + ')').slideUp();
tab.find('.tab_content').find('div.tabs_item:eq(' + index + ')').slideDown();
g.preventDefault();
});
}
onMounted(() => {
console.log('mounted')
tabController();
store.dispatch('product/selectProduct', {productId: productId.value})
})
function carouselController() {
// Product View Slider JS
let bigImage = $("#big");
let thumbs = $("#thumbs");
let syncedSecondary = true;
bigImage
.owlCarousel({
items: 1,
slideSpeed: 2000,
nav: true,
autoplay: true,
dots: false,
loop: true,
responsiveRefreshRate: 200,
navText: [
"<i class='ri-arrow-left-line'></i>",
"<i class='ri-arrow-right-line'></i>",
]
})
.on("changed.owl.carousel", syncPosition);
thumbs
.on("initialized.owl.carousel", function() {
thumbs
.find(".owl-item")
.eq(0)
.addClass("current");
})
.owlCarousel({
items: 5,
dots: false,
nav: false,
navText: [
"<i class='ri-arrow-left-line'></i>",
"<i class='ri-arrow-right-line'></i>",
],
smartSpeed: 200,
slideSpeed: 500,
slideBy: 4,
responsiveRefreshRate: 100
})
.on("changed.owl.carousel", syncPosition2);
function syncPosition(el) {
//if loop is set to false, then you have to uncomment the next line
//let current = el.item.index;
//to disable loop, comment this block
let count = el.item.count - 1;
let current = Math.round(el.item.index - el.item.count / 2 - 0.5);
if (current < 0) {
current = count;
}
if (current > count) {
current = 0;
}
//to this
thumbs
.find(".owl-item")
.removeClass("current")
.eq(current)
.addClass("current");
let onscreen = thumbs.find(".owl-item.active").length - 1;
let start = thumbs
.find(".owl-item.active")
.first()
.index();
let end = thumbs
.find(".owl-item.active")
.last()
.index();
if (current > end) {
thumbs.data("owl.carousel").to(current, 100, true);
}
if (current < start) {
thumbs.data("owl.carousel").to(current - onscreen, 100, true);
}
}
function syncPosition2(el) {
if (syncedSecondary) {
let number = el.item.index;
bigImage.data("owl.carousel").to(number, 100, true);
}
}
thumbs.on("click", ".owl-item", function(e) {
e.preventDefault();
let number = $(this).index();
bigImage.data("owl.carousel").to(number, 300, true);
});
}
watch(productInfo, (value) => {
if (value) {
console.log('productDetail, productInfo change')
nextTick(() => carouselController());
}
})
</script>
<style scoped lang="scss">
@import url(@/styles/css/boyi/productDetail/productDetail.css);
</style>
- 在 onMounted 调用 store 去获取数据,目前数据是写死的,没有和服务器交互
- 数据通过 computed() 从仓库中获取,存储在 productInfo 中
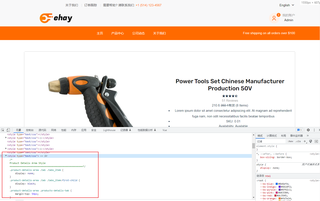
- carouselController() 函数是用于设置轮播图样式的
- 轮播图中的图片是通过 productInfo.imageList 遍历设置的,因此这里监控到有数据后再通过 nextTick 去设置轮播图的 js