根据提供的代码,可能存在以下几个问题:
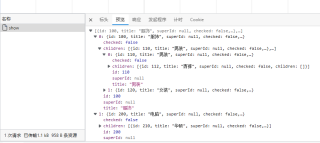
数据格式问题:在ajax请求中,返回的数据类型是json格式,但是在tree.render()方法中,将数据包装了一层数组,导致数据格式不符合要求。需要将返回的数据直接传递给tree.render()方法,而不是将其包装在数组中。
修改后的代码如下:
javascript
Copy
layui.use(function () {
var tree = layui.tree;
// 渲染
$.ajax({
url: "/type/show",
type: "POST",
dataType: "json",
success: function (result) {
tree.render({
elem: '#ID-tree-demo-showCheckbox',
data: result,
showCheckbox: true,
showLine: false,
edit: ['add', 'update', 'del']
});
}
})
});
layui模块加载问题:在使用layui模块时,需要使用layui.use()方法加载模块。但是在提供的代码中,没有指定要加载哪些模块。建议在layui.use()方法中指定要加载的模块,例如:
javascript
Copy
layui.use(['tree', 'jquery'], function () {
var tree = layui.tree;
var $ = layui.jquery;
然后在使用tree和$对象时,需要用layui.前缀进行调用,例如:
```javascript
layui.use(['tree', 'jquery'], function () {
var tree = layui.tree;
var $ = layui.jquery;
// 渲染
$.ajax({
url: "/type/show",
type: "POST",
dataType: "json",
success: function (result) {
layui.tree.render({
elem: '#ID-tree-demo-showCheckbox',
data: result,
showCheckbox: true,
showLine: false,
edit: ['add', 'update', 'del']
});
}
})
});
需要注意的是,以上修改仅是基于已提供的代码,实际应用中可能需要根据具体情况进行进一步修改和完善。