

为啥border不是5有没有可以说一下的呀,谢谢你们
,请教一下,啥也不会,希望可以帮到自己。


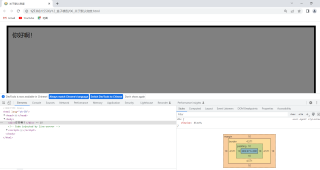
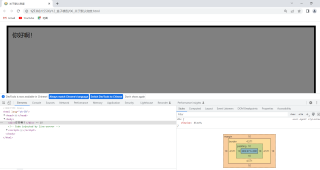
在浏览器开发者模式中,有时候会看到元素的边框(border)被“吃掉”一点大小。这通常是由于浏览器的渲染方式和盒模型计算引起的。
浏览器渲染网页时,元素的大小是通过盒模型计算得出的。盒模型包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。对于边框的大小,它通常是在内容区域和内边距之间显示的。
然而,在开发者模式下,浏览器会以一种特殊的方式显示元素的边框,以帮助开发者更好地调试和检查页面布局。这可能会导致边框的显示有所偏移,看起来好像“吃掉”了一点大小。
这种情况可能由以下原因引起:
边框模型的改变:在开发者模式下,浏览器可能使用不同的边框模型来计算和显示元素的边框大小。这可能导致在显示上出现一些微小的差异。
边框样式和宽度:边框的样式和宽度也可能影响显示结果。某些边框样式(例如实线、虚线)可能导致边框的显示偏移,因为边框的绘制方式可能会在像素级别上产生一些差异。
总的来说,这些差异通常是浏览器开发者工具本身引起的,而不是网页实际上的布局问题。在实际的网页呈现中,边框通常会按照预期的方式显示。
如果你在开发者模式下遇到了这种问题,可以尝试在正常的浏览器视图中查看边框的显示情况,或者使用其他的调试工具来确认边框的大小和布局是否符合预期。