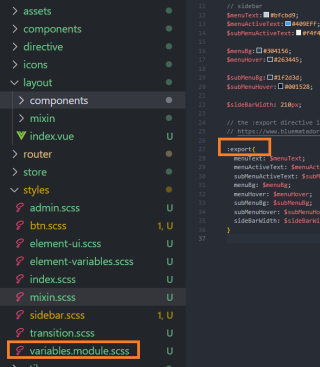
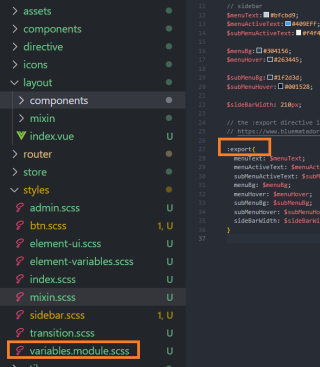
图一

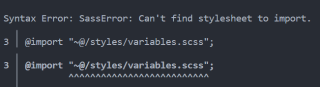
图二

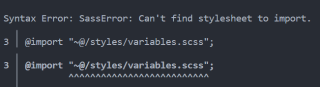
图三

在styles中建立一个scss变量文件并用:export导出,在index.vue中使用使用该文件,但是报错。
图一



在 Vue 中使用 SCSS 变量可以通过以下步骤实现:
安装 sass-loader 和 node-sass:
npm install sass-loader node-sass --save-dev
在 vue.config.js 中配置 sass-loader:
module.exports = {
css: {
loaderOptions: {
sass: {
prependData: `@import "@/assets/scss/variables.scss";`
}
}
}
}
这里的 prependData 选项会将 variables.scss 文件中的变量添加到每个组件的样式中。
在组件中使用 SCSS 变量:
<style lang="scss">
.example {
color: $primary-color;
}
</style>
这里的 $primary-color 是 variables.scss 文件中定义的变量。
通过以上步骤,就可以在 Vue 中方便地使用 SCSS 变量了。