设计代码发现之后按钮底色发生改变,需要字体颜色发生改变,希望各位帮忙解决下!

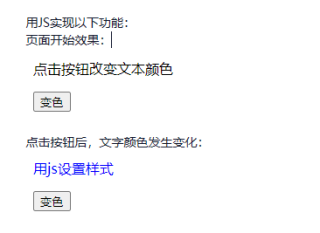
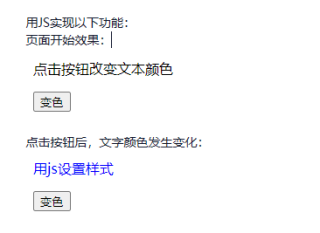
点击按钮之后使得

这句话 ,变颜色
设计代码发现之后按钮底色发生改变,需要字体颜色发生改变,希望各位帮忙解决下!


html结构
<p id="txt">点击按钮后,文字颜色发生变化</p>
<button id="change">变色</button>
设置变色样式:
.pink {
color: pink;
}
JS代码
let btn = document.getElementById('change')
let txt = document.getElementById('txt')
btn.onclick =function(){
txt.className = 'pink'
}