* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
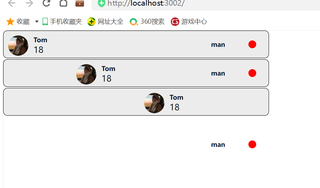
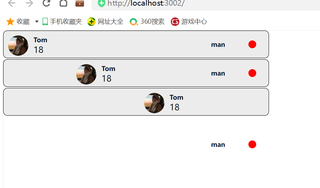
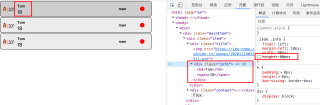
.item {
width: 500px;
height: 52px;
padding: 8px;
border-radius: 8px;
background-color: #ececec;
margin-bottom: 2px;
transition: 0.6s;
border: 1px solid black;
}
.item:hover {
background-color: #cecece;
}
.item img {
float: left;
width: 38px;
height: 38px;
border-radius: 50%;
}
.item .info {
float: left;
margin-left: 10px;
width: 80px;
height: 80px;
}
.item .content {
width: 100px;
height: 100%;
float: right;
display: flex;
align-items: center;
justify-content: space-between;
}
.item .content h6 {
float: left;
}
.item .content .sex {
margin-right: 15px;
float: right;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: red;
}
hr {
width: 500px;
margin: 0px;
padding: 0px;
}
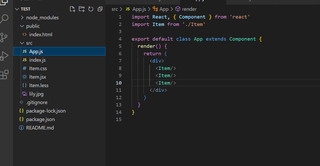
import React, { Component } from 'react'
import lily from './lily.jpg'
import './Item.css'
export default class Item extends Component {
render() {
return (
<div className='mainItem'>
<div className='item'>
<div className='title'>
<img src={lily} />
<div className='info'>
<h6>Tom</h6>
<span>18</span>
</div>
</div>
<div className='content'>
<h6>man</h6>
<div className='sex'></div>
</div>
</div>
</div>
)
}
}