主要是electron-webpack不支持webpack5,且原作者不更新了。目前没有在网上找到相关的替代品。
(我的应用只使用webpack,不使用如react的框架)
如何在不使用electron-webpack的前提下在electron中使用webpack
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新

 关注不知道你这个问题是否已经解决, 如果还没有解决的话:
关注不知道你这个问题是否已经解决, 如果还没有解决的话:- 这篇博客: Electron:和webpack融合中的 2.2 webpack中安装步骤 部分也许能够解决你的问题, 你可以仔细阅读以下内容或者直接跳转源博客中阅读:
npm install electron -D npm install electron-builder -D npm install electron-is-dev -D在项目根目录下创建main.js
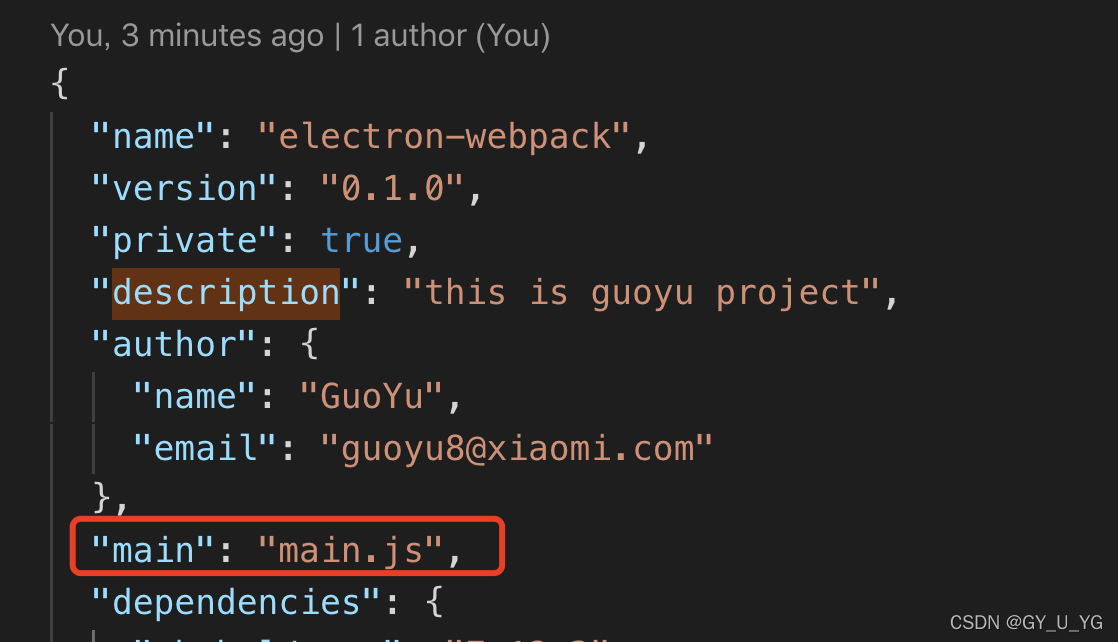
touch main.jsconst { app, BrowserWindow } = require('electron') const isDev = require('electron-is-dev') // 我们这里new了两个 BrowserWindow,这是不行的,需要进一步封装 class AppWindow extends BrowserWindow { constructor(config) { const baseConfig = { width: 800, height: 600, webPreferences: { nodeIntegration: true } } // const finalConfig = Object.assign(baseConfig, config) const finalConfig = {...baseConfig, ...config} super(finalConfig) this.webContents.openDevTools() } } app.on('ready', () => { const urlLocation = isDev ? 'http://localhost:3000/' : 'are you ok' const mainWindow = new AppWindow({}) mainWindow.loadURL(urlLocation) })package.json中需要添加main字段,就是我们上面创建的main.js文件


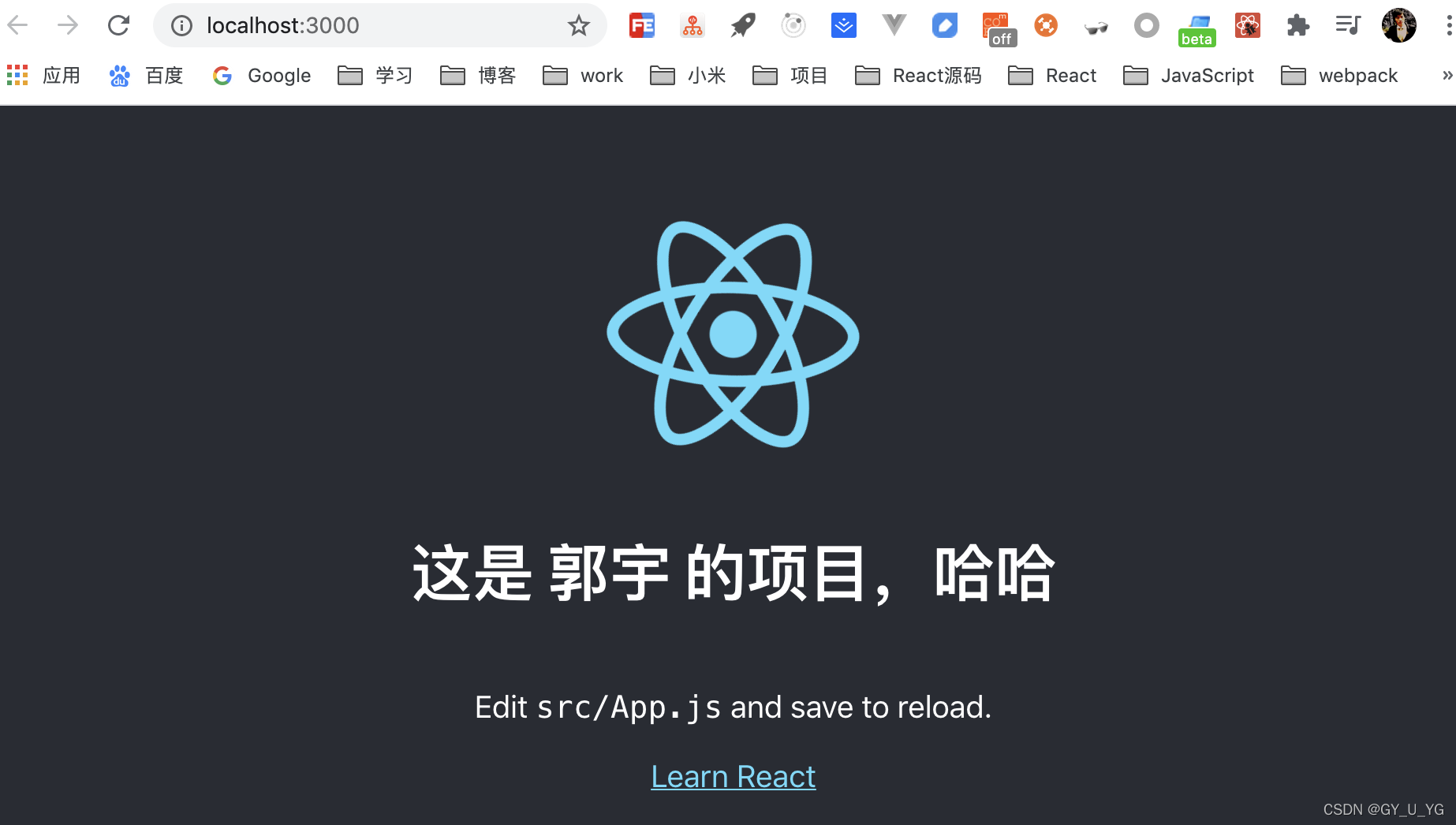
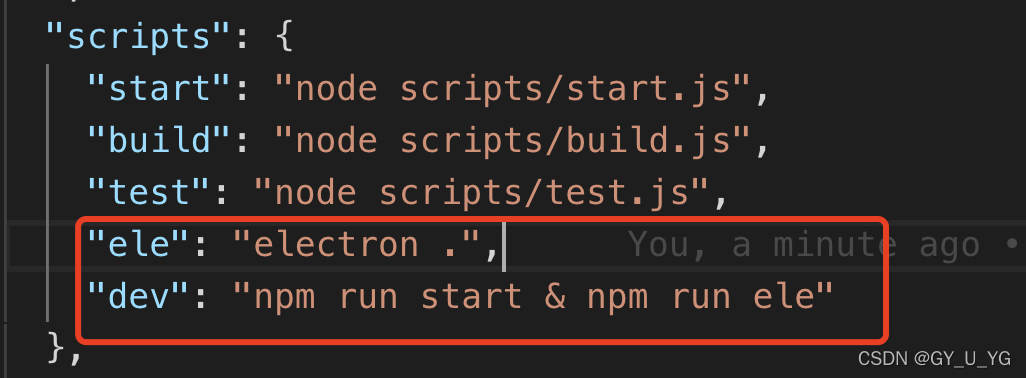
根据上面的代码,我们先把http://localhost:3000/运行起来,然后把Electron运行起来,main.js主进程窗口加载http://localhost:3000/npm run start
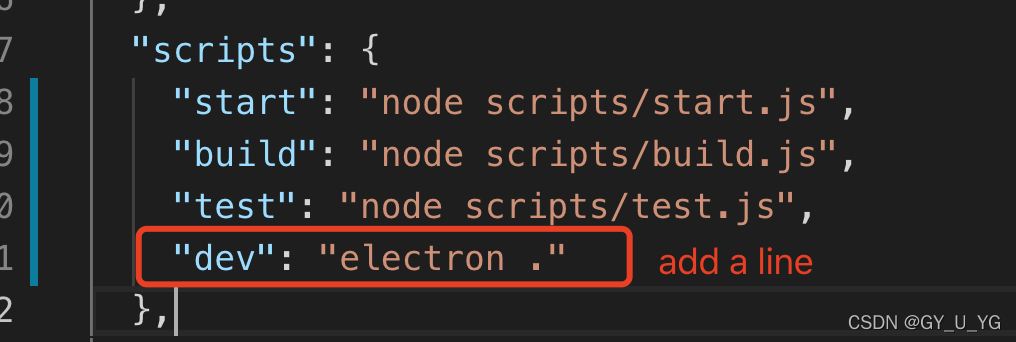
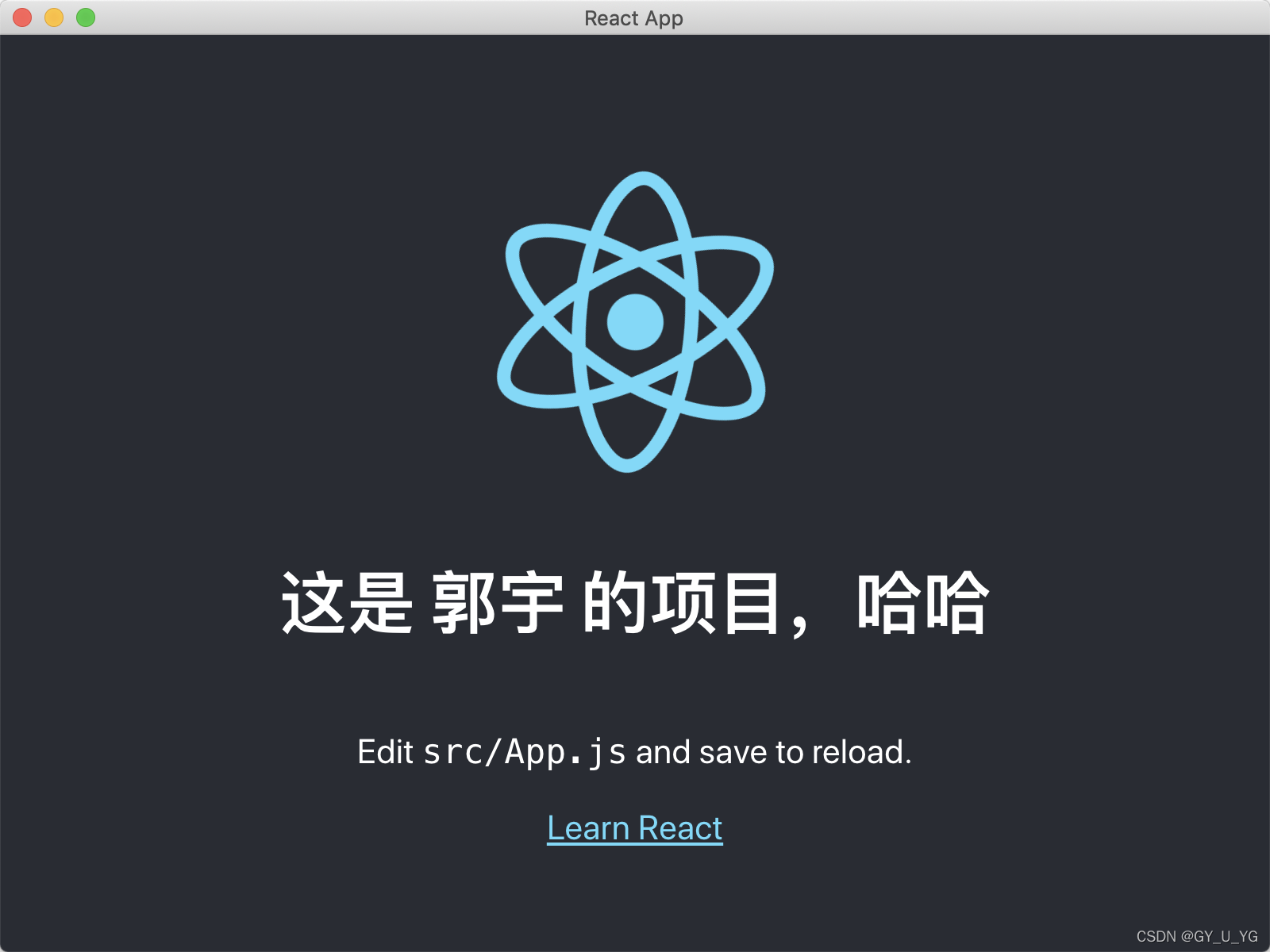
然后运行 Electronnpm run dev
好了,我们已经把Electron和webpack结合起来了,初步结合起来了。
但是仅仅这样是不够的,因为:- 要打开两个terminal,一个先运行npm run start,另一个再运行 npm run dev
- 先把浏览器起起来,再把Electron起起来,中间还要等好一会儿
这是我们不能忍受的
那我们突发奇想,是不是可以把 npm run start 和 npm run dev 写成一行,就可以了?试试看吧!

执行:npm run dev

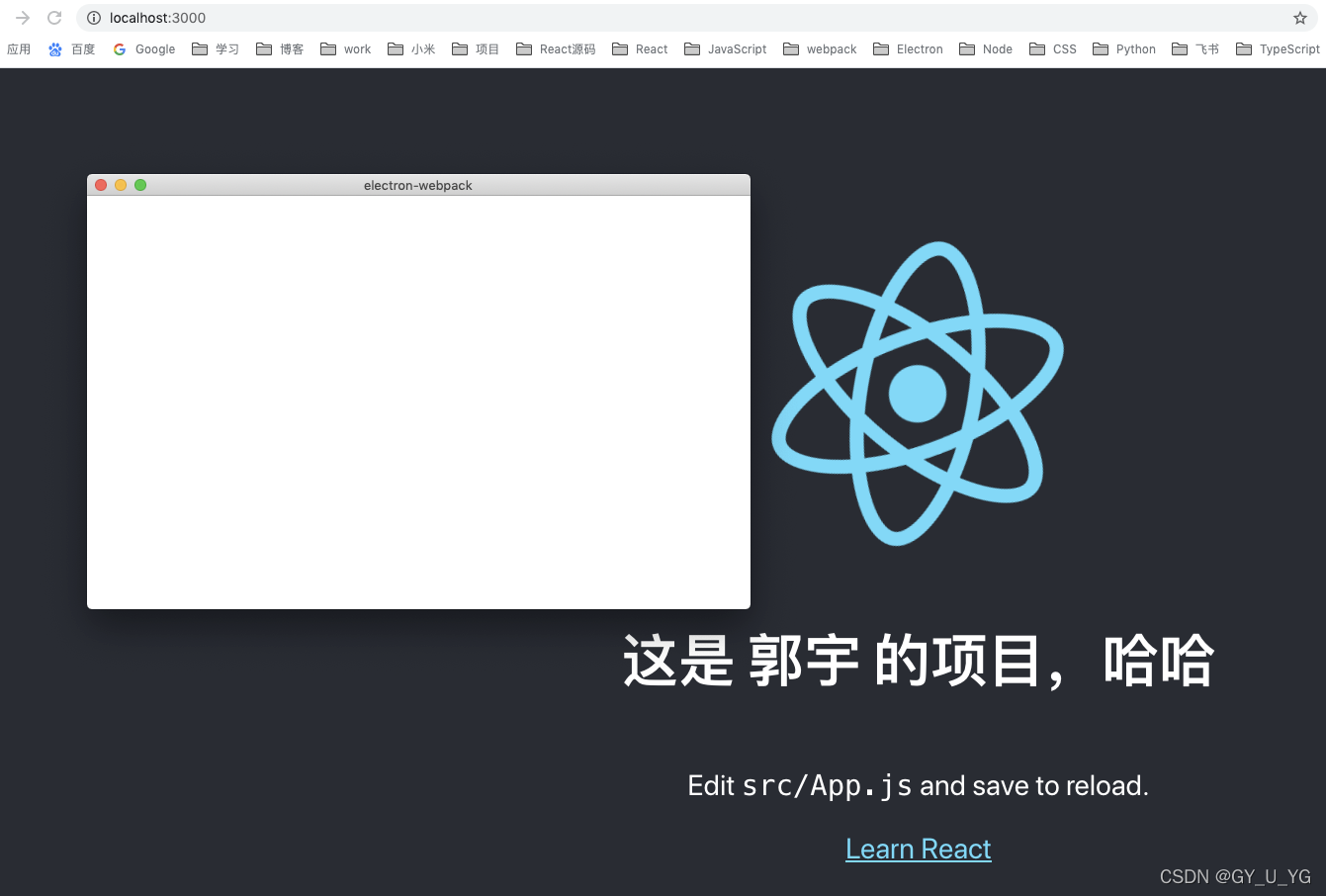
你会发现如下问题:- 浏览器是启动起来了,Electron里面却是白板;
- 只有Cmd+R快捷刷新,才能把Electron里的内容刷出来;
- 这个命令不好用,windows中用不了,不是跨平台;
- Teminal中的输出混为一谈,你看不出来到底是哪个命令在执行;
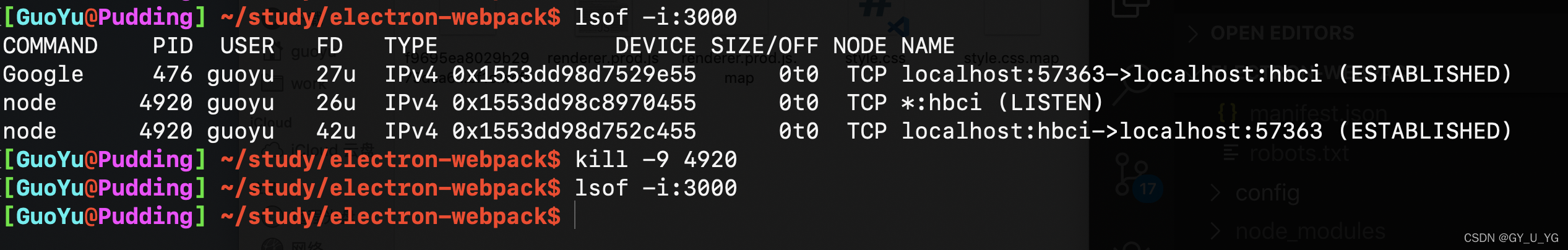
- 关闭Electron窗口,执行npm run start 你会发现,进程没被杀死,端口仍然被占用;


- 以下回答来自chatgpt:
经过查阅资料和我的了解,我可以提供下面的解决方案:
1.安装webpack和相关的loader和插件:
npm install webpack webpack-cli webpack-dev-server css-loader style-loader file-loader html-webpack-plugin --save-dev2.在项目根目录下创建一个webpack.config.js文件,并在里面添加WebPack配置:
const HtmlWebPackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { target: 'electron-renderer', entry: { home: './src/home.js', about: './src/about.js', contact: './src/contact.js' }, output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist', 'renderer') }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.(png|svg|jpg|gif)$/, use: [ 'file-loader' ] } ] }, plugins: [ new HtmlWebPackPlugin({ chunks: ['home'], template: "./src/home.html", filename: "./home.html" }), new HtmlWebPackPlugin({ chunks: ['about'], template: "./src/about.html", filename: "./about.html" }), new HtmlWebPackPlugin({ chunks: ['contact'], template: "./src/contact.html", filename: "./contact.html" }), ] }3.在package.json文件中添加脚本以执行webpack和使用electron运行应用程序:
"scripts": { "start": "electron .", "webpack": "webpack --config webpack.config.js", "electron": "npm run webpack && electron ." },4.处理main进程及使用electron的main进程模块的文件,例如main.js和package.json,这个部分与使用electron-webpack类似,可以参考官方文档。
5.现在,使用以下命令可以打包应用程序并用electron运行:
npm run electron参考资料:
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^解决 无用评论 打赏 举报- 这篇博客: Electron:和webpack融合中的 2.2 webpack中安装步骤 部分也许能够解决你的问题, 你可以仔细阅读以下内容或者直接跳转源博客中阅读:
悬赏问题
- ¥15 ansys fluent计算闪退
- ¥15 有关wireshark抓包的问题
- ¥15 需要写计算过程,不要写代码,求解答,数据都在图上
- ¥15 向数据表用newid方式插入GUID问题
- ¥15 multisim电路设计
- ¥20 用keil,写代码解决两个问题,用库函数
- ¥50 ID中开关量采样信号通道、以及程序流程的设计
- ¥15 U-Mamba/nnunetv2固定随机数种子
- ¥15 vba使用jmail发送邮件正文里面怎么加图片
- ¥15 vb6.0如何向数据库中添加自动生成的字段数据。
