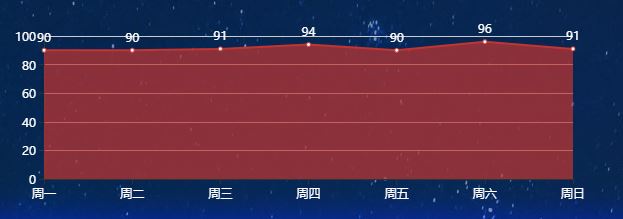
坐标轴与坐标值的间距距离太近,数值有点干涉,怎么可以把y轴坐标值向左移动
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'工位评分',
type:'line',
stack: '总量',
areaStyle: {},
data:[90, 90, 91, 94, 90, 96, 91],
label: {
normal: {
show: true,
position: 'top',
textStyle: {
color: 'white'
}
}
},
}
]
};


