webpack4.0中引入app.vue出现报错
我正在学vue.js实战,但是这本书事两年前写的,书中的vue配置有些已经不能用了,
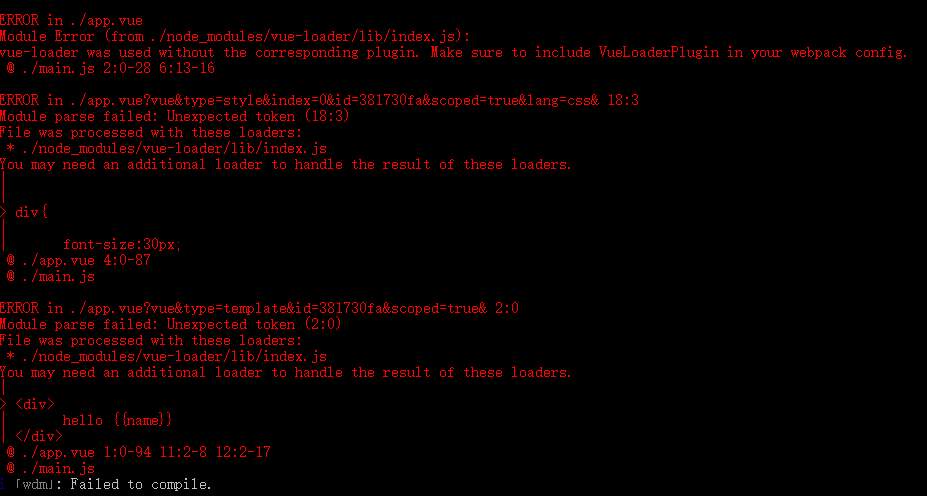
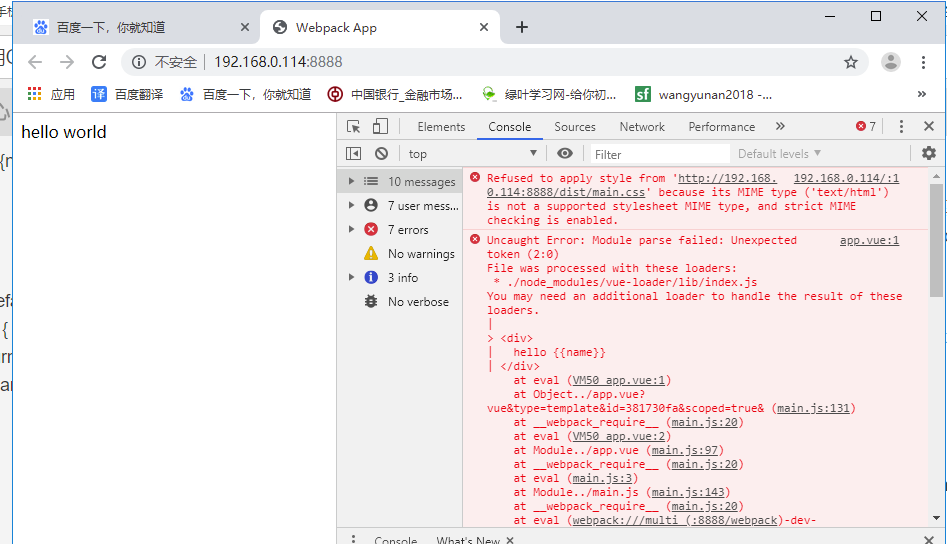
我在配置完webpack.config.js后创建了个app.vue,然后就报错了,百度过,没找到合适的答案,请问各位大佬有遇到过吗。求解答,谢谢,下面是报错截图,以及webpack.config.js的截图,谢谢

webpack.config.js:
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var config = {
entry : {
main : './main'
},
output : {
path : path.join(__dirname, './dist'),
publicPath : '/dist/',
filename : 'main.js'
},
module: {
rules: [
{
test: /.vue$/,
loader : 'vue-loader',
options : {
loaders : {
css : ExtractTextPlugin.extract({
use : 'css-loader',
fallback : 'vue-style-loader'
})
}
}
},
{
test : /.js$/,
loader : 'babel-loader',
exclude : /node_modules/
},
{
test : /.css$/,
use : ExtractTextPlugin.extract({
use : 'css-loader',
fallback : 'style-loader'
})
}
]
},
plugins : [
//重命名提取后的css文件
new ExtractTextPlugin("main.css")
]
};
module.exports = config;
package.json:
{
"name": "vuedemo04",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --host 192.168.0.114 --port 8888 --open --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/plugin-transform-runtime": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"@babel/runtime": "^7.6.0",
"babel": "^6.23.0",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.6",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-runtime": "^6.26.0",
"css-loader": "^3.2.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"style-loader": "^1.0.0",
"vue-hot-reload-api": "^2.3.3",
"vue-loader": "^15.7.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
},
"dependencies": {
"vue": "^2.6.10"
}
}
main.js:
import Vue from 'vue';
import App from './app.vue';
new Vue({
el:'#app',
render : h => h(App)
});
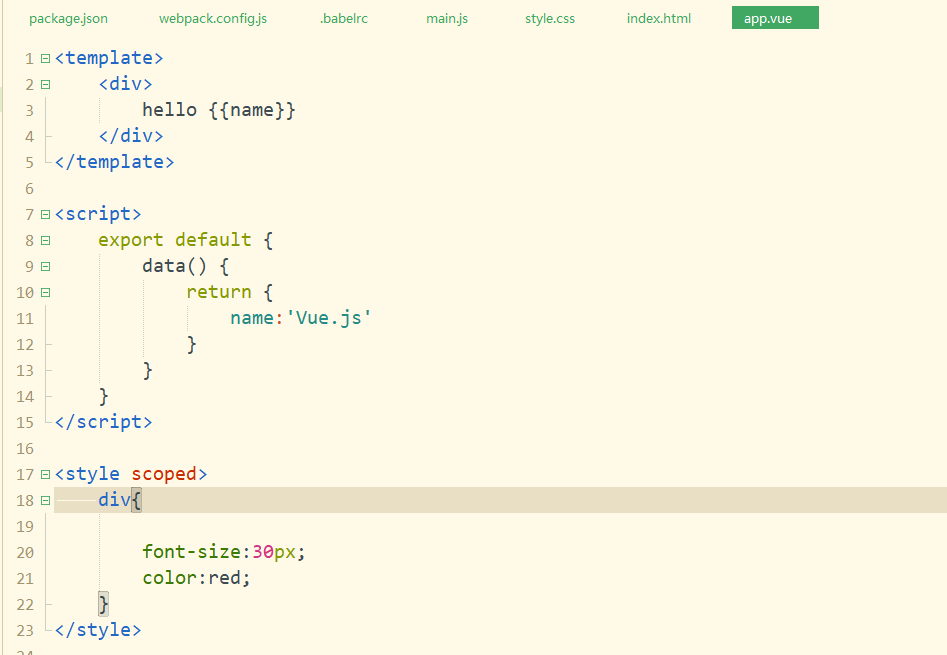
app.vue:
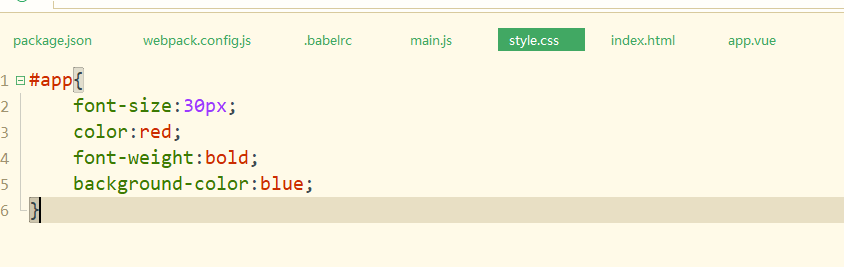
style.css:
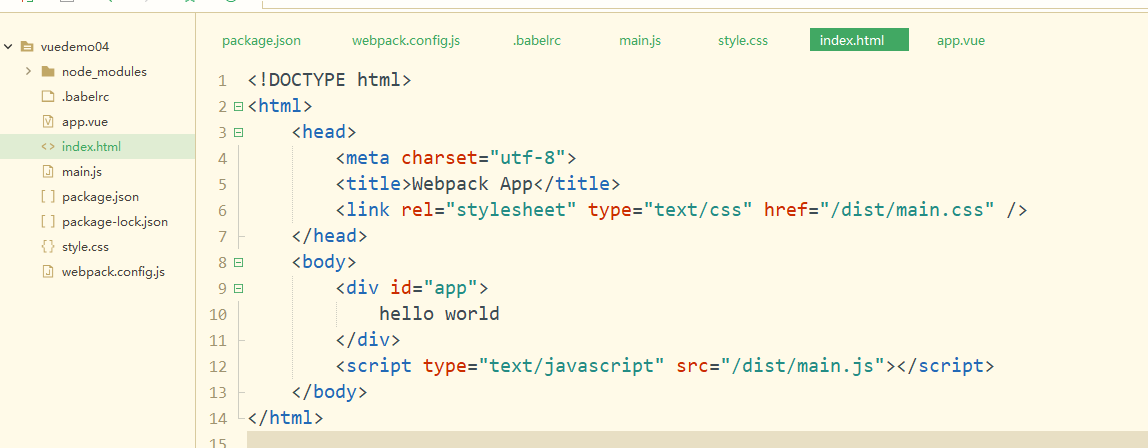
index.html:
vue项目结构:
