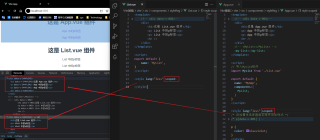
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题,他的原理不就是添加了不同的属性吗?为什么我这里是这样,虽然感觉这样好像也可以:

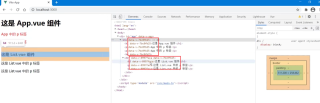
下图是讲解的视频里的:List中的属性选择器有两个

是不是为了方便将后面一个的优化掉了?
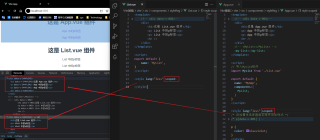
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题,他的原理不就是添加了不同的属性吗?为什么我这里是这样,虽然感觉这样好像也可以:

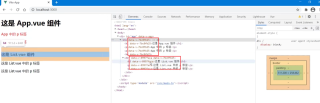
下图是讲解的视频里的:List中的属性选择器有两个

是不是为了方便将后面一个的优化掉了?
 关注
关注
- 您还可以看一下 路飞老师的Vue组件化开发课程中的 组件的概念小节, 巩固相关知识点
- 以下回答由chatgpt基于相关博客总结生成:
对于Vue中多个组件之间的样式冲突问题,可以考虑以下解决方案:
- 使用CSS作用域
可以使用vue中的scoped来创建一个具有作用域的CSS。当使用scoped时,每个组件的样式都将局限在组件的范围之内,不会影响到其他组件。
比如:
<template> <div class="component"> <p class="text">我是组件A</p> </div> </template> <style scoped> .component { background-color: blue; } .text { color: white; } </style>
- 使用CSS模块化
CSS模块化可以使每个组件的样式都独立化,不会相互影响。使用CSS模块化需要借助webpack等构建工具来处理。
比如:
<template> <div :class="$style.component"> <p :class="$style.text">我是组件A</p> </div> </template> <style module> .component { background-color: blue; } .text { color: white; } </style>
- 使用单文件组件
单文件组件将html、js和css代码组合到一个.vue后缀的文件中。这种方式不仅方便代码管理,而且可以用scoped或module方式来解决样式冲突。
比如:
<template> <div class="component"> <p class="text">我是组件A</p> </div> </template> <script> export default { name: 'ComponentA' } </script> <style scoped> .component { background-color: blue; } .text { color: white; } </style>以上三种方式都可以解决Vue中多个组件之间的样式冲突问题。具体选择哪种方式取决于具体的应用场景和个人偏好。