antd 的組件 a-range-picker 如何控制只能选择同一年份的日期
1条回答 默认 最新

 关注
关注- 给你找了一篇非常好的博客,你可以看看是否有帮助,链接:antd 中 如何重置a-range-picker 选中的值
- 除此之外, 这篇博客: antd时间区域a-range-picker中的 效果 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:

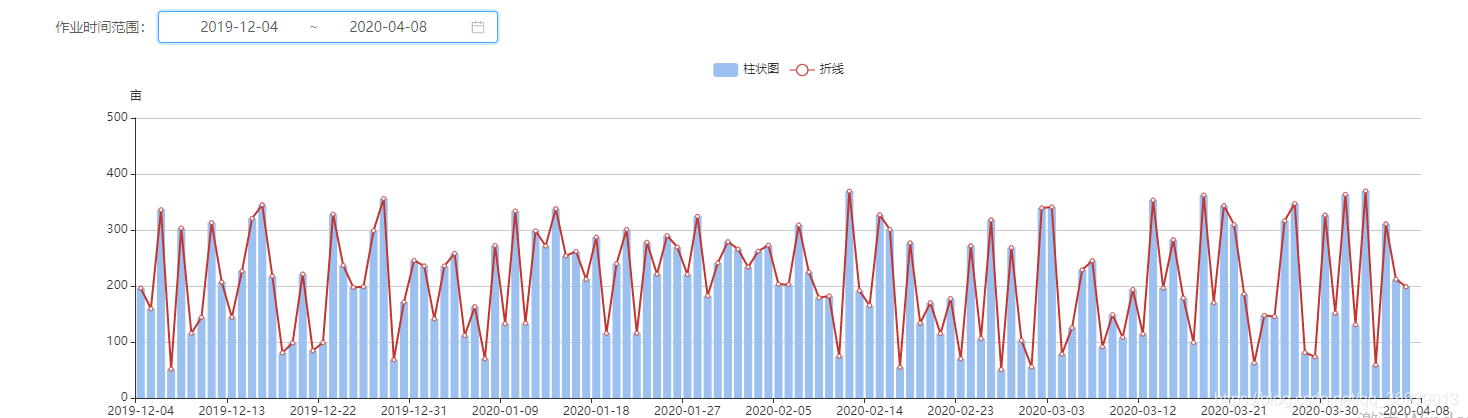
选择的时间修改后,会根据新的时间范围重新加载新的随机数据- 以下回答由chatgpt基于相关博客总结生成:
对于限制用户只能选择同一年份的日期范围,我们可以使用antd的a-range-picker组件的disabledDate属性来实现。
首先,我们需要利用moment库获取用户选择的起始日期和结束日期的年份。在onTimeChange方法中,我们可以使用this.startTime.year()和this.endTime.year()来获取。
接下来,我们可以在a-range-picker组件中设置disabledDate属性,使用函数来判断日期是否可选。在该函数中,判断日期的年份是否与用户选择的起始日期和结束日期年份相同,若不相同则表示不可选。
最后,我们在a-range-picker组件中添加disabledDate属性来调用该函数,并设置相应的起始日期和结束日期。
以下是代码示例:
<a-range-picker :defaultValue="[startTime, endTime]" :disabledDate="disabledDate" :allowClear="false" @change="onTimeChange" />disabledDate(current) { const startYear = this.startTime.year(); const endYear = this.endTime.year(); const currentYear = current.year(); return currentYear < startYear || currentYear > endYear; }这样,用户就只能在选择日期范围时,两个日期都在同一年份内。
解决 无用评论 打赏 举报
