例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>浏览器精确定位</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,body,#container{
height:100%;
}
.info{
width:26rem;
}
</style>
<body>
<div id='container'></div>
<div class="info">
<h4 id='status'></h4><hr>
<p id='result'></p><hr>
<p >由于众多浏览器已不再支持非安全域的定位请求,为保位成功率和精度,请升级您的站点到HTTPS。</p>
</div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的key"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status=='complete'){
onComplete(result)
}else{
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
document.getElementById('status').innerHTML='定位成功'
var str = [];
str.push('定位结果:' + data.position);
str.push('定位类别:' + data.location_type);
if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('result').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
document.getElementById('status').innerHTML='定位失败'
document.getElementById('result').innerHTML = '失败原因排查信息:'+data.message;
}
</script>
</body>
</html>
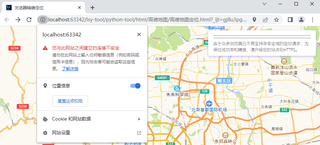
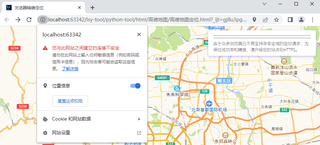
谷歌浏览器:

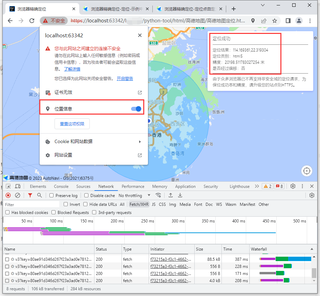
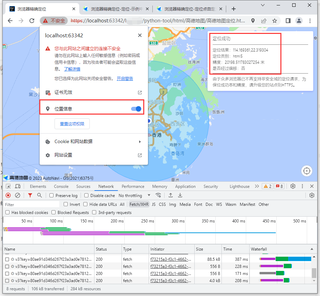
开启魔法工具后:

火狐浏览器:

经过尝试后发现是谷歌浏览器的问题,
失败原因排查信息:Get ipLocation failed.Get geolocation timeout.
·Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。
大致意思就是,谷歌浏览器的获取定位服务在国外,国内是无法正常访问的。而火狐的定位则是在国内,
网上给出的大部分解决方案就是更换百度地图
官方给出的原因解析:
getCurrentPosition返回的message原因解析:
1、Get ipLocation failed:IP精确定位失败,精确IP定位服务目前无法完全覆盖所有用户IP,失败率在5%左右;
2、sdk定位失败:请检查sdk的key是否设置好,以及webview的定位权限及应用和系统的定位权限是否开启。
3、浏览器定位失败,有多种情况:
1)Browser not Support html5 geolocation:浏览器不支持原生定位接口,如IE较低版本的浏览器等;
2)Geolocation permission denied:用户禁用了定位权限,需要用户开启设备和浏览器的定位权限,并在浏览器弹窗中点击“允许使用定位”选项。
3)Geolocation permission denied:浏览器禁止了非安全域的定位请求,比如Chrome、IOS10已陆续禁止,这时候需要升级站点到HTTPS。注意Chrome不会禁止localhost等域名HTTP协议下的定位。
4)Geolocation permission denied:Access to geolocation was blocked over secure connection with mixed content,也就是在Https的页面中引用的http的资源。
5)Get geolocation time out:浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象,另外还有个别浏览器(如google Chrome浏览器等)本身的定位接口是黑洞,通过其请求定位完全没有回应,也会超时返回失败。
6)Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。
注释:如果定位到城市即可满足需求,建议大家改用Geolocation.getCityInfo方法 ,可以根据IP返回用户所在城市的基本信息,包括省、市名称、adcode、citycode、城市中心点,城市矩形边界等信息。