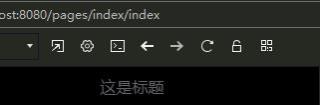
<u-navbar :is-back="false" title="这是标题" :background="background" height="40">
在uniapp的编译中,遇见个问题。已定义好自定义导航(如上)。然而导航背景色可以更换为黑色(如下),但是我是标题的title几个字没法更换颜色,一直是黑色。写css也不行。
export default {
data() {
return {
background: {
backgroundColor: '#000000',
},