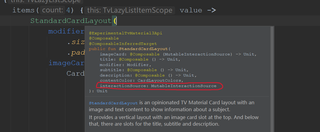
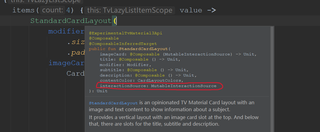
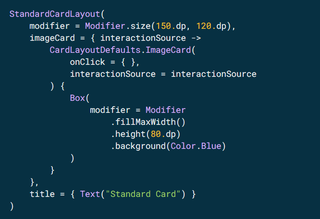
Compose TV中,StandardCardLayout布局封装好了1个图像和标题内容,官方的使用示例

按照示例我添加了4个标准卡,现在有2个问题, 一是glow焦点时发光没起效果(解决了,是需要android12以上版本才可以用),二是怎么设置获得焦点时才显示标题内容.
依赖库
implementation("androidx.tv:tv-foundation:1.0.0-alpha08")
implementation("androidx.tv:tv-material:1.0.0-alpha08")
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeTestTheme {
// A surface container using the 'background' color from the theme
Surface(
color = MaterialTheme.colorScheme.background
) {
TvCardTest()
}
}
}
}
}
@OptIn(ExperimentalTvMaterial3Api::class)
@Composable
fun TvCardTest() {
TvLazyRow(
Modifier.padding(16.dp, 16.dp),
horizontalArrangement = Arrangement.spacedBy(10.dp)
) {
items(4) { value ->
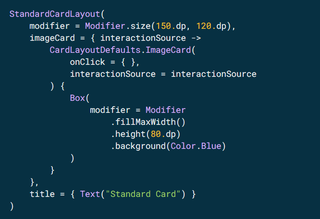
StandardCardLayout(
modifier = Modifier
.size(96.dp, 80.dp)
.padding(6.dp),
imageCard = { interactionSource ->
CardLayoutDefaults.ImageCard(
onClick = { /*TODO*/ },
interactionSource = interactionSource,
glow = glow(
focusedGlow = Glow(
elevation = 10.dp,
elevationColor = Color.Red
)
),
// 关闭焦点边框
border = border(focusedBorder = Border.None)
// 设置焦点时的边框颜色
/* border = border(focusedBorder = Border(BorderStroke(1.dp, Color.Red))) */
)
{
Image(
painter = painterResource(id = R.drawable.app_icon_your_company),
contentDescription = null
)
}
},
title = { Text("card $value") }
)
}
}
}
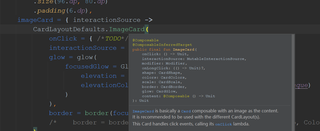
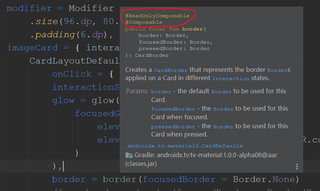
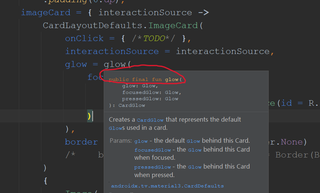
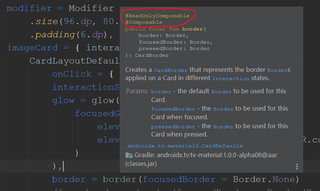
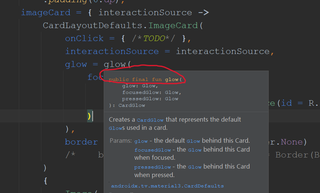
CardLayoutDefaults.ImageCard的参数

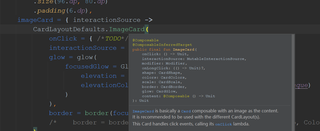
但是引用的border()方法和glow()方法又有点不同,不知道是不是这个原因导致发光效果没起作用,


还有一个获得焦点时才显示标题内容,看文档好像interactionSource: MutableInteractionSource是处理这方面的,但是没有示例,我就不懂怎么用.