关于markdown类型编辑器的问题
问题1、Typora 编辑器中有没有现图片堆叠的功能啊?如果没有,哪些 markdown 类型的编辑器有这个功能啊?
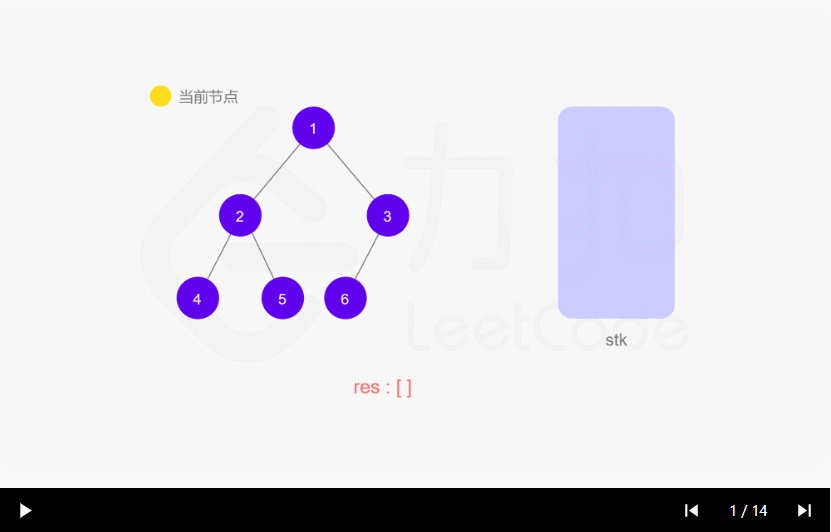
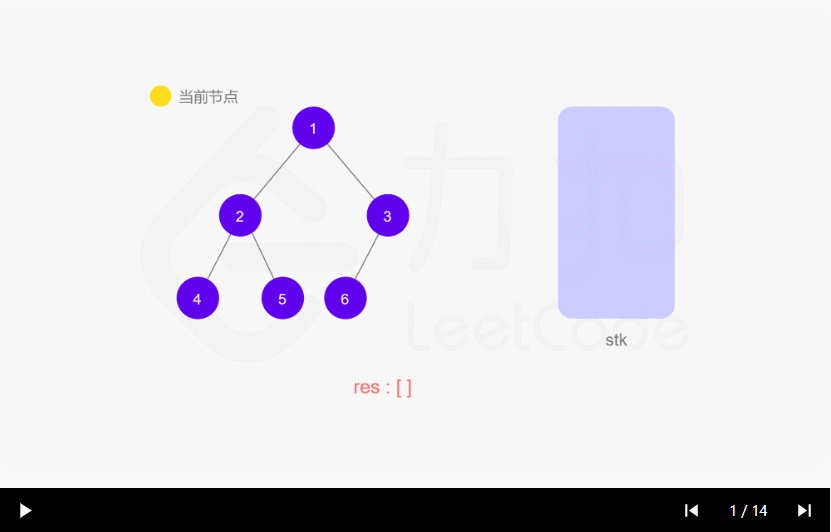
就像是 LeetCode 题解支持的图片堆叠功能一样,通过点击 “下一页” 按钮显示下一张图片。

问题2、Typora 编辑器中应该也没有混合代码块吧,哪些 markdown 类型的编辑器有这个功能啊?

就像是 LeetCode 题解支持的图片堆叠功能一样,通过点击 “下一页” 按钮显示下一张图片。


 关注
关注【以下回答由 GPT 生成】
回答:
问题1、Typora 编辑器中有没有现图片堆叠的功能啊?如果没有,哪些 markdown 类型的编辑器有这个功能啊?
Typora 编辑器本身不支持图片堆叠功能,但可以通过使用 HTML 标签实现图片堆叠的效果。你可以在 Typora 编辑器中插入 HTML 代码,用 <div> 标签来创建图片堆叠的容器,然后用 <img> 标签来插入图片。下面是一个示例:
<div>
<img src="image1.jpg" alt="Image 1" width="200">
<img src="image2.jpg" alt="Image 2" width="200">
<img src="image3.jpg" alt="Image 3" width="200">
</div>
在上面的示例中,<div> 标签创建了一个容器,里面包含了三个 <img> 标签,每个标签对应一张图片。设置了图片的宽度为 200 像素,你可以根据需要调整宽度。
如果你想在点击 “下一页” 按钮时显示下一张图片,你需要使用 JavaScript 来实现。在 Typora 编辑器中需要使用 HTML <script> 标签来引入 JavaScript 代码。以下是一个示例代码:
<div id="imageContainer">
<img src="image1.jpg" alt="Image 1" width="200">
<img src="image2.jpg" alt="Image 2" width="200">
<img src="image3.jpg" alt="Image 3" width="200">
</div>
<button onclick="showNextImage()">下一页</button>
<script>
var imageIndex = 0;
var images = document.querySelectorAll("#imageContainer img");
function showNextImage() {
images[imageIndex].style.display = "none";
imageIndex = (imageIndex + 1) % images.length;
images[imageIndex].style.display = "block";
}
</script>
在这个示例中,我给 <div> 标签添加了一个 id 属性,方便在 JavaScript 代码中找到这个容器。点击 “下一页” 按钮时,调用 showNextImage() 函数,函数会先隐藏当前显示的图片,然后计算下一张图片的索引,并显示该图片。
其他 markdown 类型的编辑器中也没有现成的图片堆叠功能,你可以参考 Typora 的做法,通过 HTML 和 JavaScript 来实现。
问题2、Typora 编辑器中应该也没有混合代码块吧,哪些 markdown 类型的编辑器有这个功能啊?
Typora 编辑器支持使用三个反引号 ``` 来插入代码块,但不支持混合代码块。如果你需要在 markdown 中插入混合代码块,可以考虑使用其他的 markdown 编辑器,如 VS Code、Sublime Text、Atom 等。这些编辑器提供了更丰富的插件和功能,可以满足你的需求。
在 VS Code 中,你可以安装 Markdown All in One 扩展来增加 markdown 的功能。它支持使用三个反引号插入代码块,并且支持混合代码块。你可以使用 language-identifier 插入指定语言的代码块,配合 markdown-preview-enhanced 扩展来实时预览 markdown。
在 Sublime Text 中,你可以安装 Markdown Preview 扩展来增强 markdown 的功能。它支持使用三个反引号插入代码块,同时还支持混合代码块。你可以使用 <pre><code class="language-identifier"> 来插入指定语言的代码块,配合 MarkdownPreview 命令来实时预览 markdown。
这些编辑器提供了更高级的功能和扩展,可以满足你在 markdown 编辑和预览方面的需求。
【相关推荐】