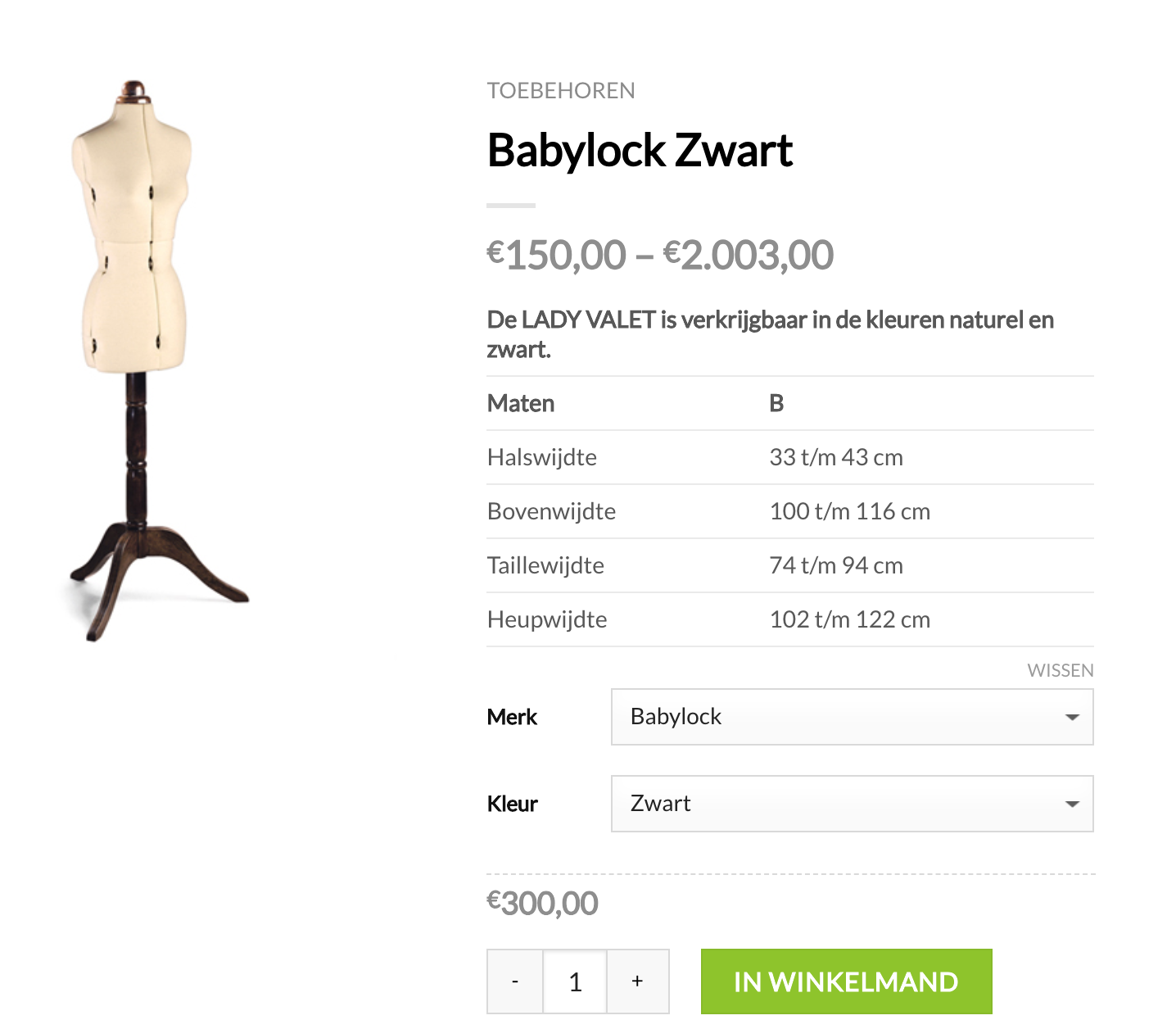
It's possible to get the default variation price that is set in a variable product and to display it in shop and archives pages:
add_filter( 'woocommerce_variable_price_html', 'custom_variable_displayed_price', 10, 2 );
function custom_variable_displayed_price( $price_html, $product ) {
// Only for archives pages
if ( ! ( is_shop() || is_product_category() || is_product_tag() ) )
return $price_html;
// Searching for the default variation
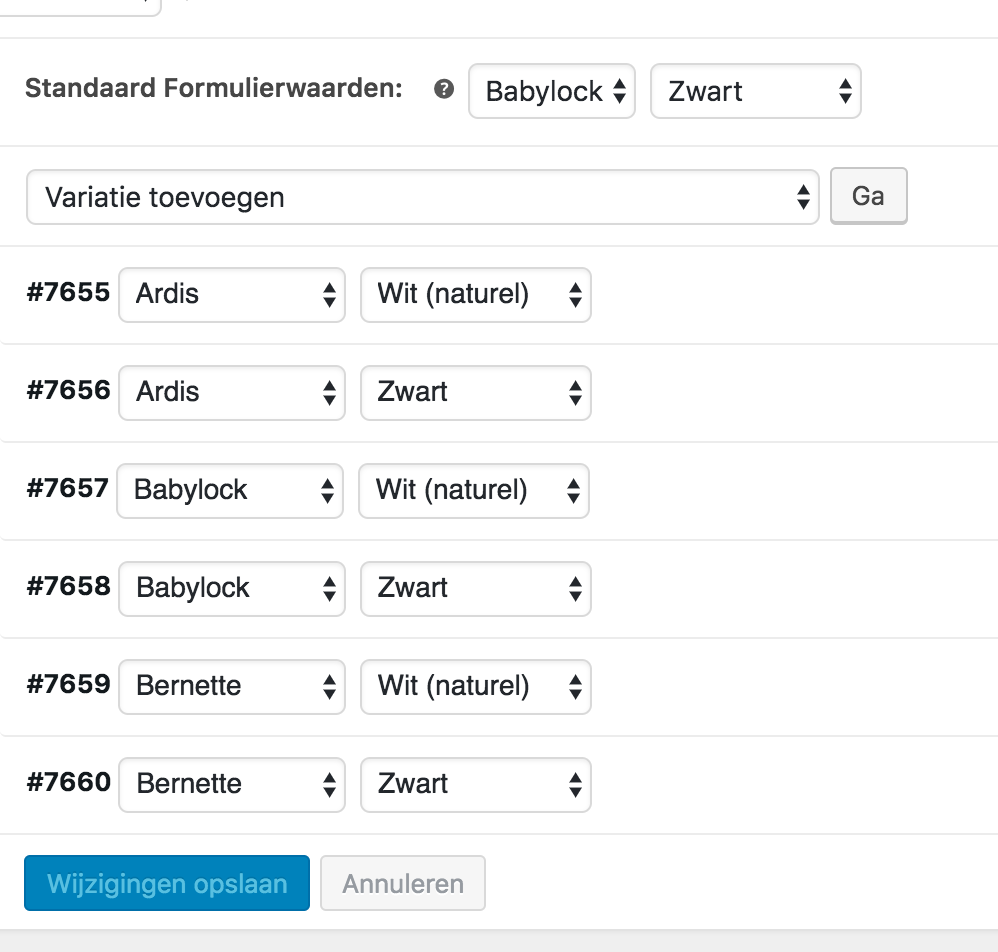
$default_attributes = $product->get_default_attributes();
// Loop through available variations
foreach($product->get_available_variations() as $variation){
$found = true; // Initializing
// Loop through variation attributes
foreach( $variation['attributes'] as $key => $value ){
$taxonomy = str_replace( 'attribute_', '', $key );
// Searching for a matching variation as default
if( isset($default_attributes[$taxonomy]) && $default_attributes[$taxonomy] != $value ){
$found = false;
break;
}
}
// When it's found we set it and we stop the main loop
if( $found ) {
$default_variaton = $variation;
break;
} // If not we continue
else {
continue;
}
}
// If no default variation is found we exit.
if( ! isset($default_variaton) )
$price_html;
// Formatting the price
if ( $default_variaton['display_price'] !== $default_variaton['display_regular_price'] && $product->is_on_sale()) {
$price_html = '<del>' . wc_price($default_variaton['display_regular_price']) . '</del> <ins>' . wc_price($default_variaton['display_price']) . '</ins>';
} else {
$price_html = wc_price($default_variaton['display_price']);
}
return $price_html;
}
Code goes in function.php file of your active child theme (or active theme). Tested and works.
Related answer: Display the default variation price and savings amount on Woocommerce 3