vue-quill问题
<template>
<QuillEditor v-model:content="content"
:options="editorOptions"
/>
</template>
<script setup>
import { QuillEditor } from '@vueup/vue-quill';
import '@vueup/vue-quill/dist/vue-quill.snow.css';
import { reactive,onMounted, ref } from 'vue';
const content = ref( {
ops: [
{ insert: 'Gandalf', attributes: { bold: true } },
]
})
const editorOptions = reactive({
modules: {
toolbar: [ // 工具栏配置
['bold', 'italic', 'underline', 'strike'], // 粗体、斜体、下划线、删除线
[{ 'list': 'ordered'}, { 'list': 'bullet' }], // 有序列表和无序列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 上标和下标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字方向
[{ 'size': ['small', false, 'large', 'huge'] }], // 字号
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 标题等级
[{ 'color': [] }, { 'background': [] }], // 字体颜色和背景色
[{ 'font': [] }], // 字体
[{ 'align': [] }], // 对齐方式
['clean'] // 清除格式
]
},
})
</script>

const content = ref( {
ops: [
{ insert: 'Gandalf', attributes: { bold: true } },
]
})
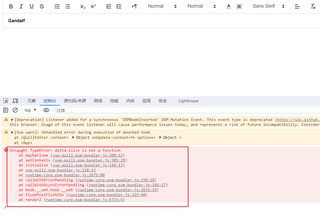
这端代码这样写控制台就报错,
const content = ref('') 这样没事
如何这样不能写那么如何实现文本回显

