首先,分析为什么要页面嵌套和属性继承,对于web网页html中提供了iframe,用来做独立的页面内嵌,但是有点鸡肋,需要用postMessage等做通信,否则只是布局上硬扣了一个区域,是系统的伪集成。
在vue开发中,组件是渐进式增量化开发,也有属性继承,这点如果理解成嵌套,那肯定比iframe好得多,但是代码层面嵌套、派生和继承,那好像是最基础的,面向对象变成中所有开发语言的类都是这样。
问题提到低代码、0代码工业组态,在可视化编辑甚至可视化编程方式考虑,确实是个有意思的问题,相当于代码编程中类的继承、派生的图形可视化方式。
市面上貌似大多拖拽编辑都是常规的页面、图纸上倒腾,需要拖放进来的组件都得是代码提前预制开发好的,即时说内嵌,目前看到的也是iframe这种硬塞进来。
如果平级的两个或者多个页面,能够相互嵌套,比如A和B都分别嵌套到C,C又嵌套到D,D上面就由C>B.Input.value,C>A.textArea.value属性,相当于B页面的组件input的value属性,和A页面中textArea组件的value属性,都多继承向上暴露给页面C再到页面D上,在最上层像操作原本自带的属性一样。那就有点意思了,这不就是类的多继承吗?
再说可视化编辑没有这种页面嵌套属性继承的话,会有什么问题?首先现有的组态编辑中,只能搭建单个页面,最多是多个页面的跳转,没法封装,或者说组件的开发只能通过代码,没法让页面本身也成为组件,相当“面向对象的编程”与“面向页面的编辑”的对照。
不过如果只是嵌套,这也算不上开发,只是布局层层拆解而已,逻辑咋办?不能只是UI界面啊!这点可以想下UE蓝图,或者nodeRed节点编辑器这种可视化连线编程的思路,这种方式证明了通过节点编辑连线,可以搭建业务流程和逻辑规则!比如如下:

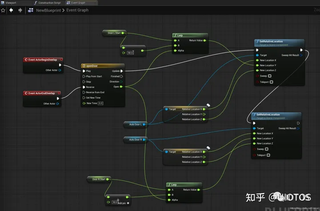
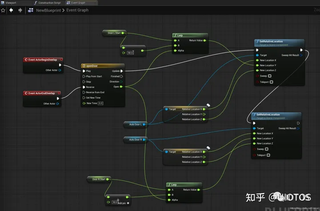
一:UE蓝图节点编辑

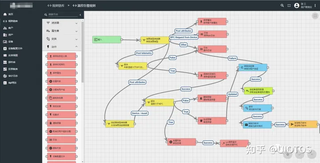
二、NodeRed可视化节点编辑

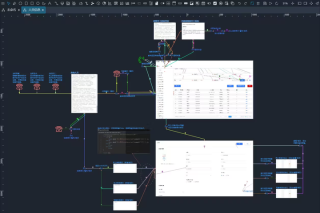
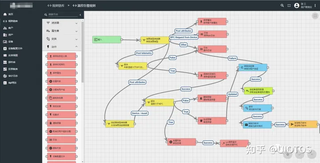
三、UIOTOS逻辑规则连线基础单元
不过节点编辑连线编程或者其他的可视化编程方式,如果只能在单个页面中做逻辑,也只能处理简单的,稍微复杂一点的,最后线条会非常多比代码难看多了,岂不是逐本求末?这也是确实很少有看到蓝图搭建的商业化的完整应用,包括nodred也只是在特定场景做规则链代替简单的脚本逻辑开发。
一旦加上嵌套继承技术,情况就可能完全变了!因为可以讲复杂的连线可视化编程模块,逐层拆解封装,拆的越细、功能越独立且能复用,那不就跟函数、类的封装一样了?代码开发之所以便利,除了语法规则做解析、循环等方便,但是最主要的还是面向对象的继承、派生,这样才能逐层拆解,可维护。
现在最新出来的UIOTOS就用到了这两方面技术,能用页面嵌套,做封装,相当于蓝图的连线复杂了的功能模块,就封装成独立的页面,当成组件来用,放到上层再被参与连线。而且有工具函数的代码块组件,输入输出都是组件正常的对外连线,只是函数黑盒子是代码写,这部分代码可以用蓝图连线这种实现。内部测试的甚至有成功尝试讲代码和无代码的一键相互转换!
下面是一些介绍内容:

UIOTOS特色功能:容器嵌套页面组件化、交互和业务逻辑连线编程、工具函数列表下拉及扩展、API接口组件可视化调用、无代码JSON数据解析、组件之间消息总线点对点及广播通信、跨机器复制粘贴、错误警告分析诊断提示
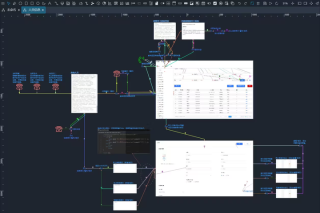
UIOTOS支持页面逐层嵌套属性多继承、交互和业务逻辑连线可视化编程

产品优势
从界面原型→UI交互→接口调用→数据解析→预览发布,支持像设计原型那样,搭建复杂的前端应用!
组件二次开发支持无代码(嵌套和连线)和代码开发(兼容现有JS WEB资源)两种方式。
可被集成到WEB页面,也可集成现有WEB页面。
可搭建工业组态、数据大屏、业务系统、移动端等多种类型的应用。
可配套IOTOS物联中台、APIJSON支持0代码应用后端,可搭建完整IoT数据应用或业务管理系统。
特色功能
涵盖容器嵌套页面组件化、交互和业务逻辑连线编程、工具函数列表下拉及扩展、API接口组件可视化调用、无代码JSON数据解析、组件之间消息总线点对点及广播通信、跨机器复制粘贴、错误警告分析诊断提示等,具体如下:
容器嵌套:提供容器组件包括常规嵌套、对话框、滚动页、Tab页签以及表格单元格、iframe等,支持页面之间无限嵌套,组件属性逐层多继承,支持页面组件化。
逻辑连线:提供连线指定交互事件触发任意组件之间属性赋值交换,包括嵌套继承到上层的属性。
工具函数:提供组件支持函数列表选择和扩展,有输入、输出、执行等公共属性和函数动态属性。
接口组件:支持HTTP、MQTT、WS、APIJSON等,实现接口请求和实时数据可视化组件方式配置。
数据解析:支持对任意复杂的JSON对象,接口返回还或表单数据,均能通过配置提取指定字段值。
消息总线,收发器组件发送和接收消息,支持跨页面、跨网页iframe的点对点或广播方式“无线”通信。
离线复制,跨浏览器、跨机器对任意配置好的图元组件进行复制粘贴,包括外观样式、接口配置等。
灵活布局,极为丰富的布局选项,包括缩放、吸附、比例、位置、页面滑动等,支持弹性自适应。
分析诊断,支持一键分析智能诊断,对连线逻辑、嵌套规则、属性配置、布局等进行警告错误提示。
常规功能
常规编辑:框选、拖放、位置和尺寸对齐、图层上下调整、组合/解组、布局、收藏、预览、分享等。
基础绘图:绘制不规则图形、椭圆、矩形、弧形、管道等、贝塞尔曲线、拓扑图。
基础组件:输入框、下拉框、文本、文档编辑、表格、页签、对话框、按钮、勾选框、曲线、饼图、柱状图、视频、图片、进度条、日期时间等。
样式配置:字体、颜色、渐变色、透明度、虚线及样式、边框宽度、圆角弧度等。
资源管理:支持批量上传自定义资源文件和管理,包含图片、矢量图、iconfont图标、音视频等。
数据绑定:支持对任意组件的任意属性,下拉选择绑定物联网平台数据点(内置支持IOTOS物联中台),免接口对接数据实时同步。
二次开发:支持扩展导入基础组件,提供开发规范,兼容现有web资源,包括js函数库、echarts、vue、jquery、react等。
网址:http://www.uiotos.net/