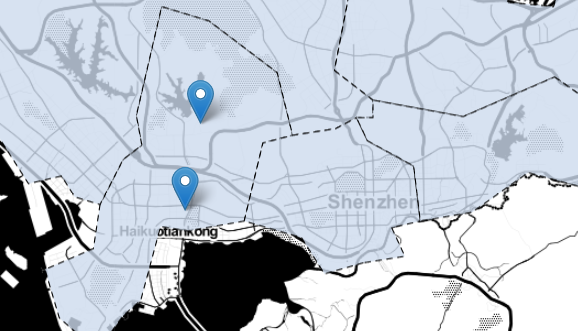
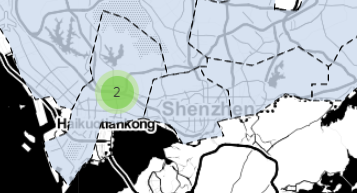
用echarts在地图上用气泡效果加载两个点,通过鼠标滚轮实现放大缩小,放大时可以看到两个点,缩小后两个点合并显示数字2,表明该区域内有2个标记点的意思
求助谢谢(图片用python folium实现,但是后期想添加前端页面click事件,python写出的不好实现前后台交互)

echarts在地图上标记两个点,通过鼠标滚轮缩小地图后,在效果上两个点合并显示数字2。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 Kevin.Y.K 2019-09-18 11:02关注
Kevin.Y.K 2019-09-18 11:02关注大致的想法,监听地图比例尺变化事件,当你放大后,以城市(省市区)来统计数量,然后显示在行政中心的经纬度上;当缩小时就显示实际的经纬度;比例尺的临界值需要根据你实际的需求设定。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
