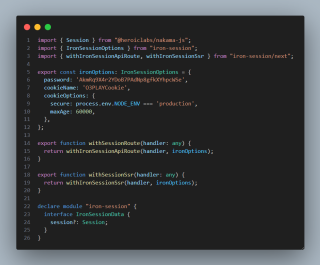
用 iron-session 时某些属性在反序列化的时候被丢失了。这个问题可能是由于 JavaScript 的函数或者方法不能被直接序列化和反序列化导致的。
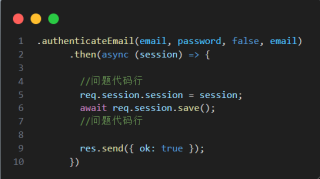
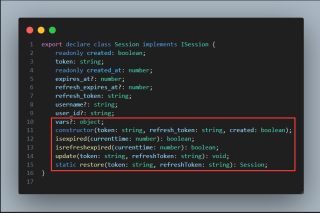
当你把 session 保存到 req.session.session 的时候, iron-session 会对其进行序列化操作。但是 Session 类中的方法,如 update 和其他的方法,在序列化的过程中会被忽略。
为了解决这个问题,你可以:
只保存 Session 对象的数据部分到 req.session.session,而不是整个对象。
当你需要用到 Session 类的方法时,从数据重新创建一个新的 Session 对象。
改进
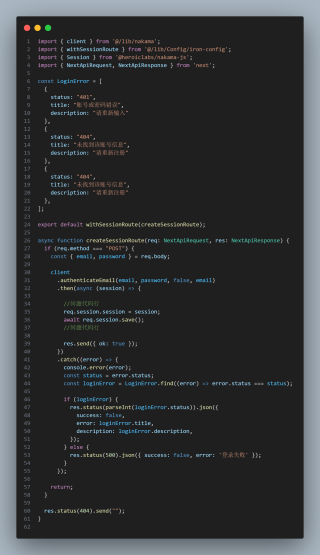
// 在登录成功后
client.authenticateEmail(email, password, false, email).then(async (session) => {
// 只保存数据部分,而不是整个对象
req.session.sessionData = {
token: session.token,
refreshToken: session.refreshToken,
created: session.created,
// ... 其他需要的属性
};
await req.session.save();
res.send({ ok: true });
});
// 在读取 Session 时
var sessionData = req.session.sessionData;
if (sessionData) {
// 从数据重新创建 Session 对象
var restoredSession = new Session(sessionData.token, sessionData.refreshToken, sessionData.created);
// 这时 restoredSession 就会有它的所有方法了
res.send(restoredSession);
}