echarts中国地图的map中区域划分到市级级别,China-city.json
1条回答 默认 最新

 关注
关注【相关推荐】
- 这篇博客: Echarts-------map地图实现(全国)中的 前提准备: 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
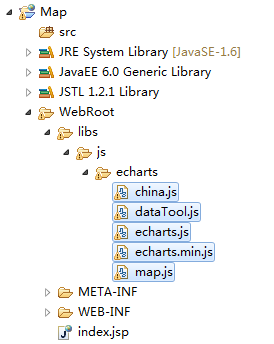
1.导入这些插件

dataTool.js:处理echarts数据的js
!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?t(exports,require("echarts")):"function"==typeof define&&define.amd?define(["exports","echarts"],t):t(e.dataTool={},e.echarts)}(this,function(e,t){"use strict";function r(e,t,r){if(e&&t){if(e.map&&e.map===f)return e.map(t,r);for(var a=[],n=0,o=e.length;n<o;n++)a.push(t.call(r,e[n],n,e));return a}}function a(e){return e?r(u(e,"attribute"),function(e){return{id:i(e,"id"),title:i(e,"title"),type:i(e,"type")}}):[]}function n(e,t){return e?r(u(e,"node"),function(e){var r={id:i(e,"id"),name:i(e,"label"),itemStyle:{normal:{}}},a=l(e,"viz:size"),n=l(e,"viz:position"),o=l(e,"viz:color"),s=l(e,"attvalues");if(a&&(r.symbolSize=parseFloat(i(a,"value"))),n&&(r.x=parseFloat(i(n,"x")),r.y=parseFloat(i(n,"y"))),o&&(r.itemStyle.normal.color="rgb("+[0|i(o,"r"),0|i(o,"g"),0|i(o,"b")].join(",")+")"),s){var f=u(s,"attvalue");r.attributes={};for(var c=0;c<f.length;c++){var p=f[c],d=i(p,"for"),v=i(p,"value"),g=t[d];if(g){switch(g.type){case"integer":case"long":v=parseInt(v,10);break;case"float":case"double":v=parseFloat(v);break;case"boolean":v="true"==v.toLowerCase()}r.attributes[d]=v}}}return r}):[]}function o(e){return e?r(u(e,"edge"),function(e){var t={id:i(e,"id"),name:i(e,"label"),source:i(e,"source"),target:i(e,"target"),lineStyle:{normal:{}}},r=t.lineStyle.normal,a=l(e,"viz:thickness"),n=l(e,"viz:color");return a&&(r.width=parseFloat(a.getAttribute("value"))),n&&(r.color="rgb("+[0|i(n,"r"),0|i(n,"g"),0|i(n,"b")].join(",")+")"),t}):[]}function i(e,t){return e.getAttribute(t)}function l(e,t){for(var r=e.firstChild;r;){if(1==r.nodeType&&r.nodeName.toLowerCase()==t.toLowerCase())return r;r=r.nextSibling}return null}function u(e,t){for(var r=e.firstChild,a=[];r;)r.nodeName.toLowerCase()==t.toLowerCase()&&a.push(r),r=r.nextSibling;return a}function s(e){return e.sort(function(e,t){return e-t}),e}var f=Array.prototype.map,c=(Object.freeze||Object)({parse:function(e){var t;if(!(t="string"==typeof e?(new DOMParser).parseFromString(e,"text/xml"):e)||t.getElementsByTagName("parsererror").length)return null;var r=l(t,"gexf");if(!r)return null;for(var i=l(r,"graph"),u=a(l(i,"attributes")),s={},f=0;f<u.length;f++)s[u[f].id]=u[f];return{nodes:n(l(i,"nodes"),s),links:o(l(i,"edges"))}}}),p=function(e,t){var r=(e.length-1)*t+1,a=Math.floor(r),n=+e[a-1],o=r-a;return o?n+o*(e[a]-n):n},d=function(e,t){for(var r=[],a=[],n=[],o=(t=t||[]).boundIQR,i="none"===o||0===o,l=0;l<e.length;l++){n.push(l+"");var u=s(e[l].slice()),f=p(u,.25),c=p(u,.5),d=p(u,.75),v=u[0],g=u[u.length-1],h=(null==o?1.5:o)*(d-f),b=i?v:Math.max(v,f-h),m=i?g:Math.min(g,d+h);r.push([b,f,c,d,m]);for(var y=0;y<u.length;y++){var x=u[y];if(x<b||x>m){var w=[l,x];"vertical"===t.layout&&w.reverse(),a.push(w)}}}return{boxData:r,outliers:a,axisData:n}};t.dataTool&&(t.dataTool.version="1.0.0",t.dataTool.gexf=c,t.dataTool.prepareBoxplotData=d),e.version="1.0.0",e.gexf=c,e.prepareBoxplotData=d});插件下载链接:
链接:
https://pan.baidu.com/s/1YBeN5Rs16YeK-iDnLT65BQ
提取码:icp2
复制这段内容后打开百度网盘手机App,操作更方便哦2.加入插件
<script type="text/javascript" src="${basePath}libs/js/echarts/echarts.min.js"></script> <script type="text/javascript" src="${basePath}libs/js/echarts/china.js"></script> <script type="text/javascript" src="${basePath}libs/js/echarts/echarts.js"></script> <script type="text/javascript" src="${basePath}libs/js/echarts/dataTool.js"></script> <script type="text/javascript" src="${basePath}libs/js/echarts/map.js"></script>3.引入百度地图的插件,要显示什么地图就引入什么,中国就引入china,世界地图就引入world.js
http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js
http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js
http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM
http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^解决 无用评论 打赏 举报- 这篇博客: Echarts-------map地图实现(全国)中的 前提准备: 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
