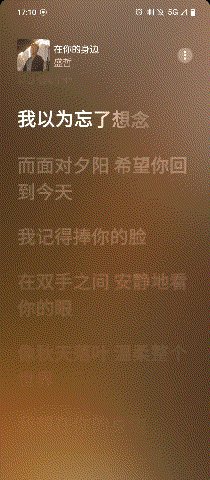
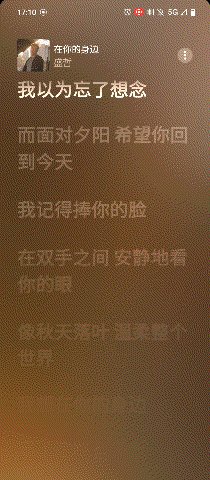
这是自己的效果,虽然可以滚动,但是没有apple music滚动的延时效果

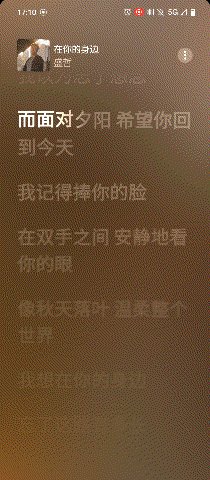
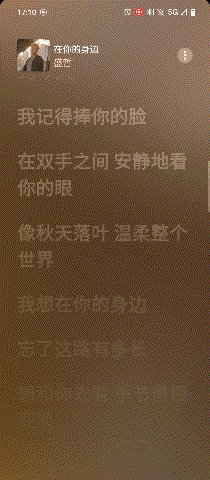
我想实现的效果

这种效果该如何能实现出来呢
这是自己的效果,虽然可以滚动,但是没有apple music滚动的延时效果

我想实现的效果

这种效果该如何能实现出来呢
 关注
关注【以下回答由 GPT 生成】
对于实现类似Apple Music歌词滚动效果,在Android应用中可以通过使用自定义的TextView来实现。以下是实现该效果的步骤:
步骤1: 创建自定义的TextView类 创建一个名为LyricTextView的自定义TextView类,继承自TextView,并重写onDraw()方法和setText()方法。
public class LyricTextView extends androidx.appcompat.widget.AppCompatTextView {
private float translateY;
// 控制延时效果的参数
private long delayMillis = 200; // 滚动延时时间,默认200毫秒
public LyricTextView(Context context) {
super(context);
}
public LyricTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public LyricTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// 重写onDraw方法,在绘制文本前进行位移操作
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
// 对文本进行位移,实现滚动效果
canvas.translate(0, -translateY);
super.onDraw(canvas);
canvas.restore();
}
// 重写setText方法,在设置文本内容时触发滚动效果
@Override
public void setText(CharSequence text, BufferType type) {
super.setText(text, type);
startScrollAnimation();
}
// 设置滚动延时时间
public void setDelayMillis(long delayMillis) {
this.delayMillis = delayMillis;
}
// 启动滚动动画
private void startScrollAnimation() {
final float height = getTextHeight();
ValueAnimator animator = ValueAnimator.ofFloat(0, height);
animator.setDuration((long) (height / getScrollVelocity()));
animator.setStartDelay(delayMillis);
animator.setInterpolator(new AccelerateInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
translateY = (float) animation.getAnimatedValue();
invalidate();
}
});
animator.start();
}
// 获取文本内容的高度
private float getTextHeight() {
Paint.FontMetrics fm = getPaint().getFontMetrics();
return fm.bottom - fm.top;
}
// 获取滚动速度
private float getScrollVelocity() {
return getResources().getDisplayMetrics().density * 2; // 调整这个系数以控制滚动速度
}
}
步骤2: 在布局文件中使用LyricTextView 在布局文件中使用LyricTextView替代原有的TextView。
<your.package.name.LyricTextView
android:id="@+id/lyric_text_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:padding="16dp"/>
步骤3: 设置滚动效果 在Activity或Fragment中,通过findViewById()方法获取到LyricTextView的实例,并调用setText()方法来设置文本内容。
LyricTextView lyricTextView = findViewById(R.id.lyric_text_view);
lyricTextView.setDelayMillis(500); // 设置滚动延时时间,单位为毫秒
lyricTextView.setText("这里是歌词内容"); // 设置歌词文本内容
以上代码实现了一个基本的歌词滚动效果,其中可以通过setDelayMillis()方法来设置延时效果。你可以根据具体需求来调整滚动速度、延时时间等参数来达到想要的效果。
【相关推荐】