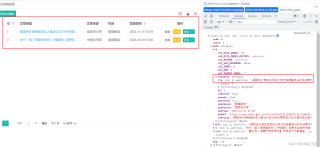
Layui树形表格没有显示层级关系,只有双击父节点的时候才会展开
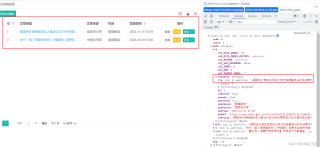
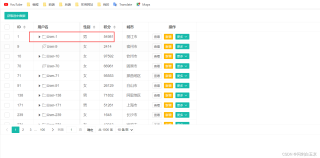
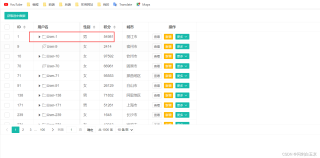
后台返回数据如图 1, 3是父节点


双击才会展开,也没有层级关系

结果是并没有像官方文档显示的那样有层级的icon

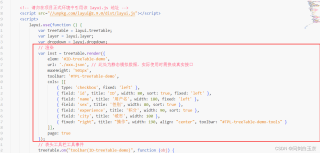
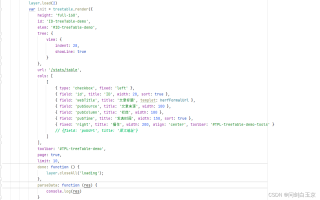
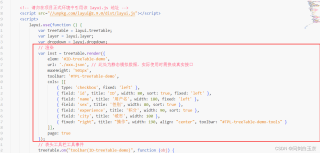
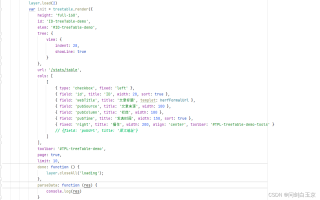
我对比了一下官方的demo, 也没有在js的时候作特殊处理

我这里也没有,不明白为什么

后台返回数据如图 1, 3是父节点


双击才会展开,也没有层级关系

结果是并没有像官方文档显示的那样有层级的icon

我对比了一下官方的demo, 也没有在js的时候作特殊处理

我这里也没有,不明白为什么

 关注
关注【以下回答由 GPT 生成】
对于这个问题,我们需要对Layui的树形表格进行一些特殊处理,以显示节点的层级关系并且可以在单击父节点时展开子节点。同时,我们还可以添加层级图标来更好地表示层级关系。
在HTML方面,我们可以在表格中的每一行添加一个data-index属性来标识该节点的唯一标识。这个唯一标识可以是节点的ID或其他唯一的值。同时,在每一行的图标列中,我们可以使用一个空的span元素来充当层级图标的占位符。
<table id="treeTable" lay-filter="treeTable"></table>
<script type="text/html" id="treeTpl">
{{# if(d.children && d.children.length > 0) { }}
<span class="layui-icon layui-tree-spread tree-icon" lay-tips="展开/折叠"></span>
{{# } else { }}
<span class="layui-icon layui-tree-spread tree-icon" lay-tips="没有下级"></span>
{{# } }}
{{= d.name }}
</script>
在JavaScript方面,我们需要使用layui.extend方法来加载treeTable模块,并在加载成功后对表格进行初始化。初始化时,我们需要指定一些必要的参数,例如数据接口的URL、唯一标识字段名、父节点ID字段名等。同时,我们还需要定义一些自定义的表格操作,例如点击节点时展开/折叠子节点的操作。
layui.extend({
treeTable: '{/}path/to/treeTable'
}).use(['treeTable'], function () {
var treeTable = layui.treeTable;
treeTable.render({
elem: '#treeTable',
treeId: 'id',
treeUpId: 'parentId',
treeShowName: 'name',
treeIconColumnIndex: 0,
url: '/api/data',
height: 'full-100',
page: false,
cols: [[
{ field: 'name', title: '名称', templet: '#treeTpl' },
// 其他字段
]],
treeOpen: false // 禁止双击展开
});
// 添加点击图标展开/折叠的事件
$('body').on('click', '.tree-icon', function () {
var index = $(this).parents('tr').data('index');
var data = treeTable.cache['treeTable'];
if (data[index].children && data[index].children.length > 0) {
if ($(this).hasClass('layui-icon-triangle-d')) {
treeTable.foldChildren('treeTable', index);
$(this).removeClass('layui-icon-triangle-d').addClass('layui-icon-triangle-r');
} else {
treeTable.spreadChildren('treeTable', index);
$(this).removeClass('layui-icon-triangle-r').addClass('layui-icon-triangle-d');
}
}
});
});
这样,我们就可以通过以上代码对Layui的树形表格进行特殊处理,使其可以显示节点的层级关系,并且可以在单击父节点时展开子节点。同时,我们也添加了层级图标来更好地表示层级关系。请按照上述方法修改您的代码并引入相关的依赖,然后测试效果。如果仍有问题,请提供您的代码,以便我们进一步帮助您解决。