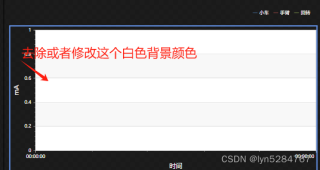
使用DevExpress.Xpf.Charts.ChartControl画曲线图,想要直接用父控件的背景颜色,如何去除背景色?

代码如下:
<dxc:ChartControl Name="chart" BorderThickness="0" Background="{x:Null}" AutoLayout="False" CrosshairEnabled="False" IsHitTestVisible="False">
<dxc:ChartControl.Legend>
<dxc:Legend HorizontalPosition="Right" VerticalPosition="TopOutside" Orientation="Horizontal" Background="{x:Null}" Foreground="{DynamicResource ChartForegroundColor}"/>
</dxc:ChartControl.Legend>
<dxc:XYDiagram2D Background="{x:Null}">
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D x:Name="axisX">
<dxc:AxisX2D.DateTimeScaleOptions>
<dxc:ContinuousDateTimeScaleOptions />
</dxc:AxisX2D.DateTimeScaleOptions>
<dxc:AxisX2D.Title>
<dxc:AxisTitle Content="{DynamicResource Time}" Foreground="{DynamicResource ChartForegroundColor}"/>
</dxc:AxisX2D.Title>
<dxc:AxisX2D.Label>
<dxc:AxisLabel TextPattern="{}{A:HH:mm:ss}" Foreground="{DynamicResource ChartForegroundColor}" />
</dxc:AxisX2D.Label>
<dxc:AxisX2D.WholeRange>
<dxc:Range AutoSideMargins="True" MinValue="{Binding MinTime}" MaxValue="{Binding MaxTime}" />
</dxc:AxisX2D.WholeRange>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D Interlaced="True" Background="{x:Null}">
<dxc:AxisY2D.Title>
<dxc:AxisTitle Content="mA" Foreground="{DynamicResource ChartForegroundColor}"/>
</dxc:AxisY2D.Title>
<dxc:AxisY2D.WholeRange>
<dxc:Range dxc:AxisY2D.AlwaysShowZeroLevel="False" />
</dxc:AxisY2D.WholeRange>
<dxc:AxisY2D.Label>
<dxc:AxisLabel Foreground="{DynamicResource ChartForegroundColor}" />
</dxc:AxisY2D.Label>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
<dxc:LineSeries2D x:Name="series1" Background="{x:Null}"
DataSource="{Binding DataSource}"
ArgumentDataMember="DateAndTime"
ValueDataMember="Process1"
ArgumentScaleType="DateTime"
DisplayName="{DynamicResource Car}">
<dxc:LineSeries2D.LineStyle>
<dxc:LineStyle Thickness="1"/>
</dxc:LineSeries2D.LineStyle>
</dxc:LineSeries2D>
<dxc:LineSeries2D x:Name="series2" Background="{x:Null}"
DataSource="{Binding DataSource}"
ArgumentDataMember="DateAndTime"
ValueDataMember="Process2"
ArgumentScaleType="DateTime"
DisplayName="{DynamicResource Arm}">
<dxc:LineSeries2D.LineStyle>
<dxc:LineStyle Thickness="1" />
</dxc:LineSeries2D.LineStyle>
</dxc:LineSeries2D>
<dxc:LineSeries2D x:Name="series3" Background="{x:Null}"
DataSource="{Binding DataSource}"
ArgumentDataMember="DateAndTime"
ValueDataMember="Process3"
ArgumentScaleType="DateTime"
DisplayName="{DynamicResource Rotate}">
<dxc:LineSeries2D.LineStyle>
<dxc:LineStyle Thickness="1" />
</dxc:LineSeries2D.LineStyle>
</dxc:LineSeries2D>
</dxc:XYDiagram2D>
</dxc:ChartControl>

