aj弹出的窗口不能重置信息且不能关闭弹出
{% extends 'rootyongh.html' %}
{% block b %}
<!-- Button trigger modal -->
<div>
{#<input id ='aj' type="button" value="新建工单1" class="btn btn-primary" >#}
<input type="button" value="新建工单" class="btn btn-primary" data-toggle="modal" data-target="#Modal123">
</div>
<!-- Modal -->
<div class="modal fade" id="Modal123" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新建工单2</h4>
</div>
<div class="modal-body">
<form id="btn412" novalidate>
{% for f in form %}
<div class="form-group">
{{ f.label }} : {{ f }}
<span class="error-msg" style="color:red; postition:absolute;"></span>
</div>
{% endfor %}
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">提交</button>
<input type="reset" name="reset" id="reset" value="重置">
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
console.log("aja2 function called");
{#$('#Modal').modal('show');#}
{# btn4();#}
btn412();
})
var csrfToken = "{{ csrf_token }}";
function btn412() {
$("#btn412").submit(function (event) {
event.preventDefault(); // 阻止表单默认提交行为
$(".error-msg").text("");
$.ajax({
url: '/ajadd/',
type: 'post',
headers: {
"X-CSRFToken": csrfToken // 将CSRF令牌添加到请求头部
},
data: $("#btn412").serialize(),
dataType: 'json',
success: function (res) {
if (res.status){
alert('添加成功');
{#$("#btn412")[0].reset();#}
// 清空表单数据
$("#btn412")[0].reset();
$('#btn412').modal('hide');
{#location.reload();//刷新界面的js代码#}
}else {
$.each(res.error,function (name,date)
{
{#console.log(name,date);#}
$("#id_"+name).next().text(date[0])
}
)
}
{#console.log(res);#}
{#console.log(res.status);#}
{#console.log(res.data);#}
}
});
});
}
</script>
{% endblock %}
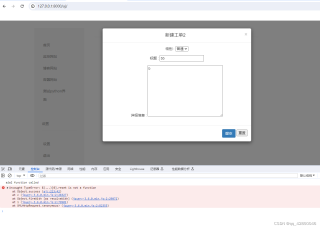
前台界面显示是

前台报错信息是
aj/:213 Uncaught TypeError: $(...)[0].reset is not a function
at Object.success (aj/:213:42)
at c (jquery-3.6.0.min.js:2:28327)
at Object.fireWith [as resolveWith] (jquery-3.6.0.min.js:2:29072)
at l (jquery-3.6.0.min.js:2:79901)
at XMLHttpRequest.<anonymous> (jquery-3.6.0.min.js:2:82355)
