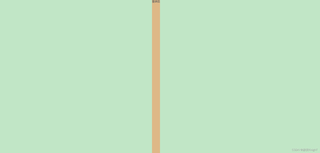
vue3中代码如下,但画面很奇怪,没有100%设置,附图,求大神帮助一下
<template>
<div class="loginContainer">
<h1>登录后</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style lang="scss" scoped>
.loginContainer {
width: 100%;
height: 100vh;
background-color: burlywood;
}
</style>