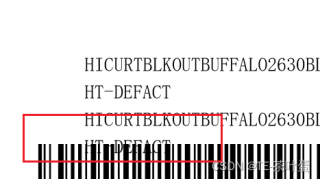
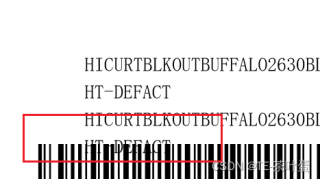
使用lodop 自定义模板的时候,下面是一个barcode,上面是text,text的宽度和高度我设置后,文本过长会自动换行,但是会与后面的barcoode 重叠,因为barcode的位置是写固定的,如何写可以让自动撑下去。

使用lodop 自定义模板的时候,下面是一个barcode,上面是text,text的宽度和高度我设置后,文本过长会自动换行,但是会与后面的barcoode 重叠,因为barcode的位置是写固定的,如何写可以让自动撑下去。

要确保文本与条形码之间不会重叠,您可以尝试以下方法:
设置文本换行: 使用CSS的word-wrap或overflow-wrap属性,确保文本在达到容器边界时自动换行。
css
.text-container {
word-wrap: break-word;
overflow-wrap: break-word;
}
设置容器高度: 如果您希望文本和条形码始终在同一行,您可以设置一个固定的高度,并使用display: flex来确保文本和条形码并排显示。
css
.container {
display: flex;
height: [指定高度];
}
使用word-break属性: 如果您希望文本在单词内部换行,可以使用word-break: break-all属性。
css
.text-container {
word-break: break-all;
}
调整条形码的位置: 如果条形码的位置固定,而文本又可能会很长,您可以考虑调整条形码的位置,使其不与文本重叠。例如,可以将其移到文本下方。
使用自动填充: 如果条形码是数字类型,并且您希望在文本下方显示多个条形码,可以考虑使用自动填充来生成多个条形码。
调整字体大小: 如果文本太长,考虑减小字体大小,以使文本在容器内适应。
考虑使用更长的容器: 如果容器内的内容可能非常长,考虑增加容器的大小或数量,以便容纳内容。
使用滚动: 如果内容超出了容器的可见区域,您可以考虑使用滚动来查看剩余的内容。
根据您的具体需求和布局,您可以尝试上述方法中的一种或多种方法来确保文本和条形码不会重叠。