请问一下,
有如下代码
<template>
<view class="content">
<view>
<view>
<u-swiper :list="list" height="100vh" autoplay=true></u-swiper> //我在这里让这个轮播图全屏 铺满全图
</view>
<view class="neirong1">
//填充内容
</view>
<view class="neirong2">
//填充内容
</view>
<view>
</view>
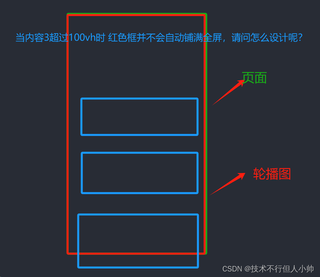
我本意是让轮播图铺满全屏 然后用neirong1 和neirong2 这两个元素 用绝对定位让其在轮播图上有想要的效果, 但是绝对定位有个坏处就是当我要添加一个neirong3 的元素时假如neirong1和neirong2 的高度已经超过100vh 轮播图高度,那么这个时候 轮播图并不会自动适配页面保持100vh, 那么该怎么设计让其轮播图始终铺满全图呢?
css代码
.neirong1{
border-radius: 30rpx;
width: 45vh;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgb(242, 242, 242);
}
.neirong2{
border-radius: 30rpx;
width: 45vh;
position: absolute;
top: 75%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgb(242, 242, 242);
}
图是大概这样的