微信小程序 唤起企业微信授权,微信小程序 唤起企业微信授权。微信小程序 唤起企业微信授权,
1条回答 默认 最新

 关注
关注【相关推荐】
- 你可以看下这个问题的回答https://ask.csdn.net/questions/7682389
- 这篇博客你也可以参考下:【微信小程序】微信小程序项目开发哔哩哔哩小程序
- 您还可以看一下 黄菊华老师的微信小程序企业站数据交互实战讲解课程中的 微信小程序入门到就业课(全栈课)学习说明【建议看下】小节, 巩固相关知识点
- 除此之外, 这篇博客: 详解微信小程序目录结构,浅析微信小程序技术架构中的 详解微信小程序目录结构,浅析微信小程序技术架构 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
我做的第一个微信小程序项目应该是19年上旬做的,到现在也有一年左右了,今天我就结合
微信小程序官方文档简单分析总结一下微信小程序的目录结构和运行原理。1、 微信小程序目录结构分析
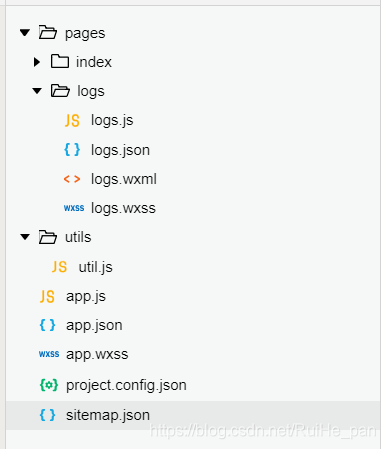
新建一个微信小程序项目目录结构如下:

小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
1.1 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1.2 一个小程序页面由四个文件组成,分别是:

1.3 utils目录
将一些公共的代码抽离成为一个单独的 js (utils.js)文件,其他js文件若要使用它需要先使用 module.exports 或者 exports 对外暴露接口,代码如下module.exports = { formatTime: formatTime //对外方法名: 本地方法名 }在需要使用的js文件里使用require(path) 将其引入,如下
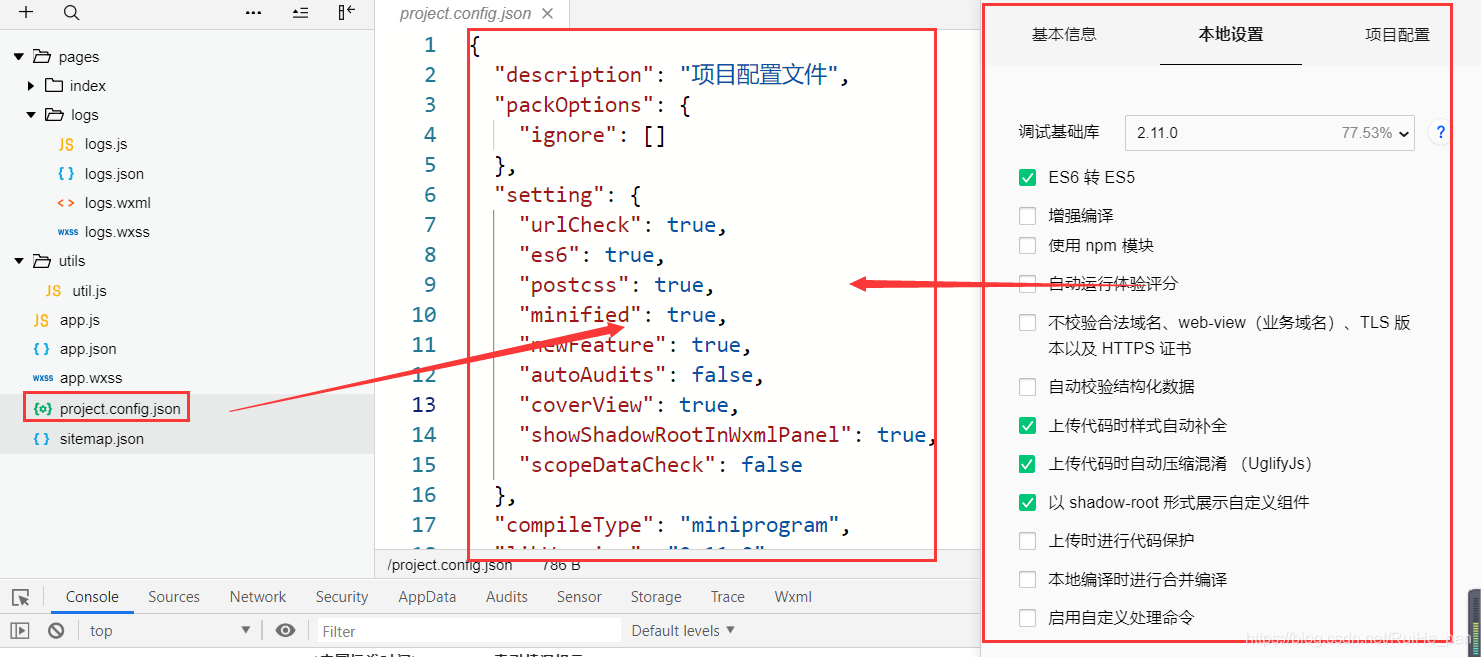
var util= require('../../utils/util.js')1.4 project.config.json文件
这个文件项目配置文件,我们可以直接通过开发者工具的面板进行设置,如图:

代码配置分析{ "description": "项目配置文件", //描述 "packOptions": { //用以配置打包时对符合指定规则的文件或文件夹进行忽略 "ignore": [] }, "setting": { //项目设置 "urlCheck": false, //不检查安全域名和 TLS 版本 "es6": true, //启用 es6 转 es5 "postcss": true, //上传代码时样式自动补全 "minified": true, //上传代码时自动压缩 "newFeature": true //新特征,文档中未描述 }, "compileType": "miniprogram", //编译类型,miniprogram为普通小程序项目 "libVersion": "2.3.0", //基础库版本 "appid": "touristappid", //AppID "projectname": "%E6%B5%85%E8%93%9D%E5%95%86%E5%9F%8EPRO", //项目名字,只在新建项目时读取,urlDecode解码(路径解码) "debugOptions": { "hidedInDevtools": [] //配置调试时于调试器 Sources 面板隐藏源代码的hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。 }, "scripts": {}, //自定义预处理的命令 beforeCompile编译前预处理命令、beforePreview预览前预处理命令、beforeUpload上传前预处理命令 "condition": { //编译模式,增加编译模式时,会添加到下面的对应数组 "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "plugin": { //插件 "current": -1, "list": [] }, "game": { //小游戏 "list": [] }, "miniprogram": { //小程序 "current": -1, "list": [] } } }1.5 sitemap.json文件
这个文件的作用是默认收录所有小程序的页面内容,用于微信搜索场景,这意味者开发者的小程序的曝光将会变多了。目前搜索小程序是根据小程序的名称和简介来搜索,以后可以根据内容来出结果,这就更像网页了。2、 微信小程序的架构
我们使用小程序的时候都会有这样的一个感受,第一次使用某个小程序的时候会非常慢,这个是因为小程序第一次启动会从CDN下载小程序的完整包,以后再打开就会快的多。(这是题外话了)
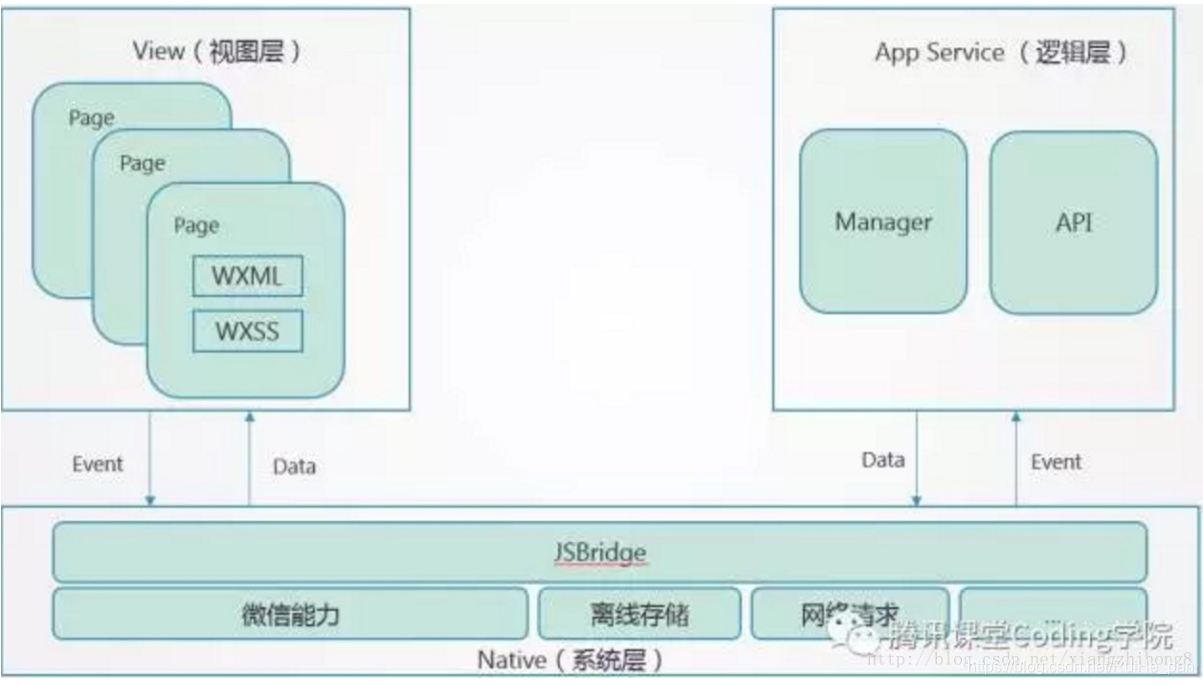
微信小程序结构上由两个分层组成的,分别是视图层(view)和逻辑层(service)构成,两个分层独立运行,互不影响。小程序架构图如下:

由图我们可以知道,小程序借助的是JSBridge实现了对底层API接口的调用,
也就是说我们要做的其实就是上层开发,只需要做视图层和逻辑层开发即可,底层的其他事情由微信官方提供API完成。
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^解决 无用评论 打赏 举报
悬赏问题
- ¥15 SPSS分类模型实训题步骤
- ¥15 求解决扩散模型代码问题
- ¥15 工创大赛太阳能电动车项目零基础要学什么
- ¥20 limma多组间分析最终p值只有一个
- ¥15 nopCommerce开发问题
- ¥15 torch.multiprocessing.spawn.ProcessExitedException: process 1 terminated with signal SIGKILL
- ¥15 QuartusⅡ15.0编译项目后,output_files中的.jdi、.sld、.sof不更新怎么解决
- ¥15 pycharm输出和导师的一样,但是标红
- ¥15 想问问富文本拿到的html怎么转成docx的
- ¥15 我看了您的文章,遇到了个问题。
