layui 的 dropdown.js 无法引入
layui 的版本是最新的2.9.2


<script src="../../layuiadmin/layui/layui.js"></script>
<script>
//tomb/tombarea.jsp
layui.use(["layer","form","dropdown"],function(){
var $ = layui.$
,layer = layui.layer
,form = layui.form
,dropdown = layui.dropdown;
// 渲染
dropdown.render({
elem: '.demo-dropdown-base',
data: [{
title: 'menu item 1',
id: 100
},{
title: 'menu item 2',
id: 101
},{
title: 'menu item 3',
id: 102
}],
click: function(obj){
this.elem.find('span').text(obj.title);
}
});
})
</script>
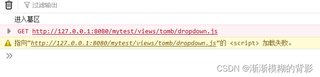
前面的layer和form都可以引入,只有dropdown不行,感觉不是路径问题啊,还给我报了个404,如图:

求指点!

