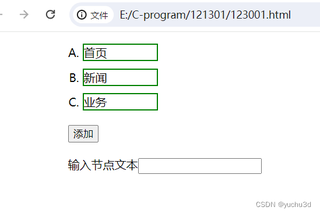
最近在学习 HTML JS, 在实现一个小任务的时候遇到一个问题,比较困惑, 任务如下:

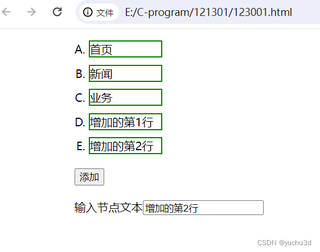
任务:1、首先在 文本输入框 输入内容 ,本例中 我输入的是 ”增加的第1行“ “增加的第二行”;
2、 点击 ”添加“ 按钮后,会在栏目框下面新增一行 ,内容就是 输入的内容;
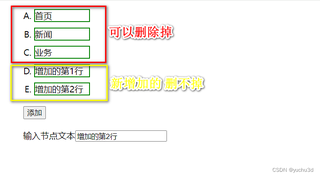
3、栏目框 可以删除, 把鼠标放在栏目框上面点击,会出现 确认对话框,点击确认就删除了。

问题:
1、 新增加的行 是删不掉的,只能删除 一开始就设定的栏目行。

希望您能解答:
1、 为什么会出现这个问题,这个现象?
2、 请给出正确的 能解决这个问题的代码。 就是 麻烦 补充一下 代码, 让新加上去的行 也能被删除。
我编写的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="javascript1230" content="width=device-width, initial-scale=1.0">
<title>节点的添加和删除</title>
</head>
<style type="text/css">
#myul{
list-style: upper-alpha;
position: relative;
left: 80px;
margin-bottom: 20px;
}
li{
width: 100px;
margin: 10px;
border: 2px solid green;
cursor: pointer;
}
#btn{
position: relative;
left: 110px;
margin-bottom: 20px;
}
#cont{
position: relative;
left: 110px;
margin-bottom: 20px;
}
</style>
<body>
<ul id="myul">
<li>首页</li>
<li>新闻</li>
<li>业务</li>
</ul>
<div id="btn" >
<button onclick="add()">添加</button><br>
</div>
<div id="cont">
输入节点文本<input type="text" id="txt">
</div>
<script type="text/javascript">
var vtxt=document.getElementById("txt");
var vul=document.getElementById("myul");
var vli=document.getElementById("myul").getElementsByTagName("li");
function add(){
//先判断文本文字是否存在
if(vtxt.value.trim()==""){
var conf=confirm("内容不能为空");
return false;
}else{
console.log(vtxt.value);
}
var newli= document.createElement("li");
newli.innerHTML=vtxt.value;
vul.appendChild(newli);
}
for(var i=0;i<vli.length;i++){
vli[i].onclick=function(){
var conf=confirm("确定要删除?");
if(conf){
this.parentNode.removeChild(this);
}
}
}
</script>
</body>
</html>

