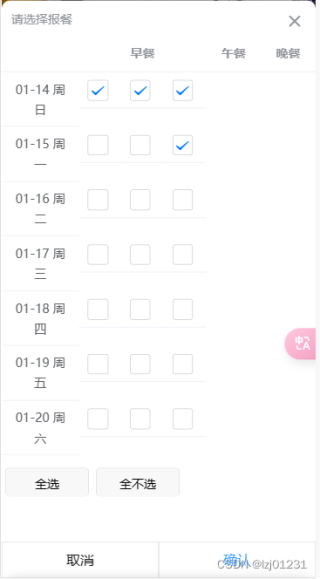
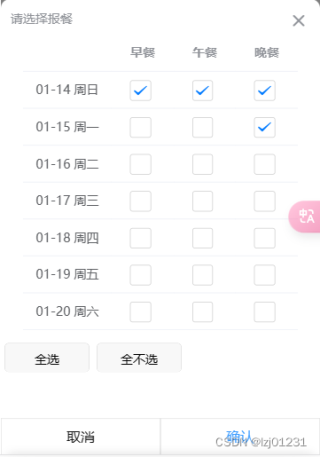
uni-table中的checkbox-group会打乱uni-table的格式怎么办?(checkbox-group放table外面不会改变样式,但是我不想使用@click,checkbox的@change又用不了)求修复样式
<uni-table :border="false">
<!-- 表头行 -->
<uni-tr>
<uni-th align="center" width="100"></uni-th>
<uni-th align="center" width="70">早餐</uni-th>
<uni-th align="center" width="70">午餐</uni-th>
<uni-th align="center" width="70">晚餐</uni-th>
</uni-tr>
<!-- 表格数据行 -->
<uni-tr v-for="(date, index) in replayDates" :key="index">
<uni-td align="center">{{ date }}</uni-td>
<checkbox-group>
<uni-td align="center" >
<checkbox value="breakfast" :checked="form.mealsStatus[index].breakfast" @click="CheckboxClick(index, 'breakfast')"></checkbox>
</uni-td>
<uni-td align="center">
<checkbox value="lunch" :checked="form.mealsStatus[index].lunch" @click="CheckboxClick(index, 'lunch')"></checkbox>
</uni-td>
<uni-td align="center">
<checkbox value="dinner" :checked="form.mealsStatus[index].dinner" @click="CheckboxClick(index, 'dinner')"></checkbox>
</uni-td>
</checkbox-group>
</uni-tr>
</uni-table>