1条回答 默认 最新

 关注
关注【以下回答由 GPT 生成】
### 解决方案 在Vue Naive Admin菜单栏中使用Iconify的图标需要进行以下步骤: 1. 安装Iconify库 你需要首先安装Iconify库,可以通过CDN或npm安装。如果使用npm安装,可以在命令行中运行以下命令: ```bash npm install @iconify/vue @iconify/icons-xxx ``` 其中icons-xxx是你需要使用的具体图标,比如@iconify/icons-mdi是Material Design Icons的库。 2. 在Vue组件中导入并使用Iconify图标 在你的Vue组件中,你需要导入所需的Iconify图标,并在模板中使用它。例如: ```vue <template> <iconify-icon :icon="xxxIcon" /> </template> <script> import { IconifyIcon } from '@iconify/vue' import xxxIcon from '@iconify/icons-xxx' export default { components: { IconifyIcon }, data() { return { xxxIcon: xxxIcon } } } </script> ``` 其中xxxIcon是你导入的具体图标,需要在data中定义并使用。 3. 在Vue Naive Admin菜单中使用Iconify图标 在Vue Naive Admin的菜单配置中,你可以直接使用Iconify图标。例如: ```javascript { title: 'Dashboard', icon: 'xxxIcon', // 使用你定义的Iconify图标 route: 'dashboard' } ``` 这样就可以在Vue Naive Admin的菜单中使用Iconify图标了。 通过以上步骤,你就可以在Vue Naive Admin菜单栏中使用Iconify的图标了。如果你遇到了其他问题,请随时与我联系。【相关推荐】
- 这篇文章:vue使用svg自定义icon图标 也许能够解决你的问题,你可以看下
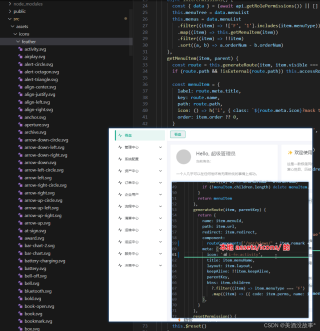
- 除此之外, 这篇博客: vue动态使用svg,封装为组件使用中的 1. 在assets文件下创建icons文件夹 部分也许能够解决你的问题。
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^解决 无用评论 打赏 举报
悬赏问题
- ¥15 metadata提取的PDF元数据,如何转换为一个Excel
- ¥15 关于arduino编程toCharArray()函数的使用
- ¥100 vc++混合CEF采用CLR方式编译报错
- ¥15 coze 的插件输入飞书多维表格 app_token 后一直显示错误,如何解决?
- ¥15 vite+vue3+plyr播放本地public文件夹下视频无法加载
- ¥15 c#逐行读取txt文本,但是每一行里面数据之间空格数量不同
- ¥50 如何openEuler 22.03上安装配置drbd
- ¥20 ING91680C BLE5.3 芯片怎么实现串口收发数据
- ¥15 无线连接树莓派,无法执行update,如何解决?(相关搜索:软件下载)
- ¥15 Windows11, backspace, enter, space键失灵