vue 中使用展开运算符,没有成功
data() {
return {
billForm: {
user_id: 0,
men1095: 0, // 门架:1米X0.95米
men1095_nots: '', // 新旧程度
men1125: 0, // 门架:1米X1.25米
men1125_nots: '', // 新旧程度
men17095: 0,
men17095_nots: '', // 新旧程度
men19125: 0,
men19125_nots: '', // 新旧程度
cheng1: 0, // 撑:1米
cheng19: 0,
ban: 0, // 板
ban_nots: '', // (板)新旧程度
tou: 0, // 头
tui: 0, // 腿
lun: 0, // 轮
lun_nots: '', // (板)新旧程度
rent_day: 0, // 日租金
deposit: 0, // 押金
trans_cost: 0, // 运费
my_driver_id: '', // 出租方:送货人
receive_person: '', // 货物负责人: 拉货人或收货人
build_address: '', // 施工地点
bill_date_start: '', // 计费日期 (开始)
bill_date_end: '', // 计费日期 (结束)
nots: '' // 备注
}
}
},
computed: {
everyPartTotalCount() {
return {
men1095: 12, // 门架:1米X0.95米
men1125: 32, // 门架:1米X1.25米
men17095: 46,
men19125: 4,
cheng1: 5, // 撑:1米
cheng19: 6,
tou: 8, // 头
ban: 7, // 板
tui: 9, // 腿
lun: 10, // 轮
rent_day: 0 // 归还全部设备时,日租金要为0
}
}
},
methods: {
returnAll() {
this.billForm = { ...this.everyPartTotalCount }
}
}
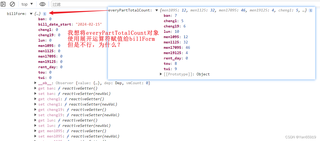
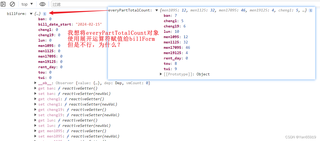
控制台输出

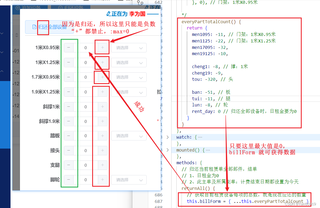
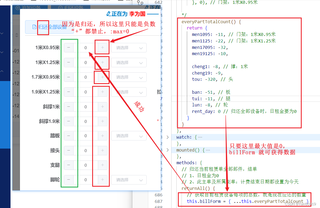
感谢三位Da神的回答,我有点明白,但不知道如何解决,还是看不懂。我再贴一些想要的结果

将上面方框内数据,在这里我测试使用固定数据,即通过everyPartTotalCount()获得。点击 《归还全部设备》按钮时,赋值给下面对应数据

问题已解决,还是感谢各位!
下面提供,解题内容,是我粗心了!