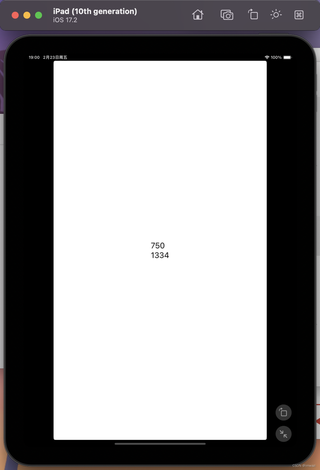
使用rn开发的时候,为什么在ios环境下,屏幕并没有全屏展示啊,同时右下角还有缩放和旋转按钮

该回答引用自GPT-3.5,由博主GISer Liu编写:
针对你提出的问题,屏幕没有全屏展示并且出现了缩放和旋转按钮,这通常是由于 iOS 的 Safe Area 区域导致的。在 iOS
上,系统会自动为应用程序留出安全区域,以避免内容被刘海屏、圆角或者底部的 Home 按钮遮挡。因此,需要在 React Native 中对 Safe
Area 进行处理,以确保内容能够正确展示。
解决思路如下:
import React from 'react';
import { View, SafeAreaView } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
const App = () => {
return (
<SafeAreaView style={{ flex: 1 }}>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
{/* 其他屏幕 */}
</Stack.Navigator>
</SafeAreaView>
);
}
export default App;
如果该回答解决了您的问题,请采纳!如果没有,请参考以下方案进行修订
