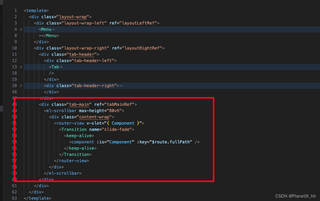
下面框起来的部分是路由组件,由于路由组件中有较多的异步请求,如何让下面的路由组件的渲染不阻塞上面Tab组件的渲染呢?

 关注
关注引自免费微信小程序:皆我百晓生
在Vue3中,为了确保路由组件的异步数据加载不会阻塞上层组件(如Tab组件)的渲染,我们可以采用以下策略:
惰性加载与异步组件
defineAsyncComponent函数来定义异步组件:import { defineAsyncComponent } from 'vue'
const AsyncRouteComponent = defineAsyncComponent(() => import('./YourComponent.vue'))
// 在路由配置中使用异步组件
const routes = [
{ path: '/tab', component: Tab },
{ path: '/route', component: AsyncRouteComponent }
]
组件内异步数据获取与v-if
setup或onMounted)中,并结合v-if条件渲染确保数据加载完成后才渲染组件视图:<script setup>
import { ref, onMounted } from 'vue'
let data = ref(null)
async function fetchData() {
// 模拟异步请求
const response = await fetch('your-api-url')
data.value = await response.json()
}
onMounted(() => {
fetchData()
})
</script>
<template>
<div v-if="data">
<!-- 在这里渲染依赖于异步数据的内容 -->
<!-- ... -->
</div>
</template>
Suspense组件配合异步加载
<template>
<Suspense>
<template #default>
<YourRouteComponent />
</template>
<template #fallback>
<div>Loading...</div>
</template>
</Suspense>
<Tab />
</template>
<script>
import { Suspense, defineAsyncComponent } from 'vue'
import YourRouteComponent from './YourRouteComponent.vue'
const AsyncRouteComponent = defineAsyncComponent(() => import('./YourRouteComponent.vue'))
export default {
components: {
YourRouteComponent,
Suspense,
},
}
</script>
通过上述方式,你可以有效地分离异步数据加载过程和组件渲染,使得Tab组件不会因为下层路由组件的异步操作而被阻塞。但请注意,在实际项目中,请根据具体情况选择合适的方法进行优化。