

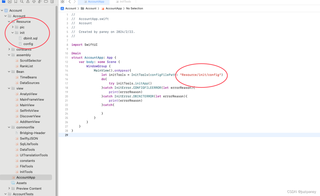
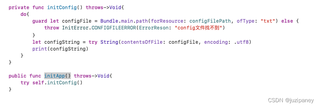
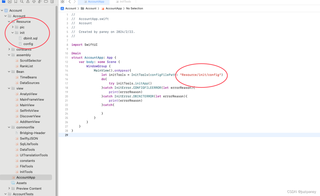
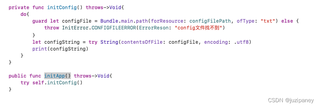
1、代码与项目结果如图,传入的那个红色部分值用于图片2中的bound找文件,但是始终找不到,如何要找到我要如何修改红色部分的路径。
2、如何将文件放入asserts文件夹当中,我在xcode界面上找不到buildPhase,因为引用包的缘故,项目执行文件是pod生成的.xcworkspace而不是xcodeproj


 关注
关注引自免费微信小程序:皆我百晓生
在Xcode项目中查找和管理文件路径通常涉及以下几个步骤:
您提到的“红色部分”是一个字符串,它代表了图片资源在项目中的相对或绝对路径。首先,请确保路径正确无误。
Assets.xcassets文件夹下,且文件名为myImage.png,那么引用方式通常是:let imageName = "myImage"
let image = UIImage(named: imageName)
let bundlePath = Bundle.main.path(forResource: "Assets", ofType: ".xcassets")!
let imagePath = bundlePath.appendingPathComponent("myImage.png")
let image = UIImage(contentsOfFile: imagePath)
请检查红色部分代码,并确保其符合上述格式之一。如果是在SwiftUI中使用Asset Catalog,则无需指定路径直接引用即可。
当您使用CocoaPods时,确实需要通过.xcworkspace来操作项目。以下是将文件添加到assets文件夹并在Xcode中引用它们的步骤:
将文件放入Assets.xcassets文件夹:
.xcworkspace。Assets.xcassets文件夹。New Image Set或Import,然后导入所需的图片文件。确认图片已包含在Build Phases:
xcassets内的资源默认会自动包含在编译阶段,但为确保无误,可以查看项目的Target设置:
Build Phases标签页。Copy Bundle Resources区域,确保Assets.xcassets已在其中(通常情况下它会被自动包含)。由于无法提供实际图片模拟,以上文字描述尽量详细地涵盖了操作过程。如有任何具体错误提示或特殊需求,请进一步提供详细信息以便针对性解答。