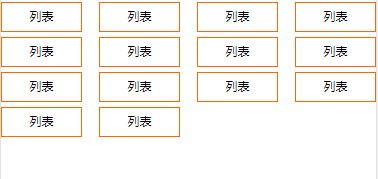
这种的样式该怎么实现,用了几个display: flex;justify-content: space-between;但是不行


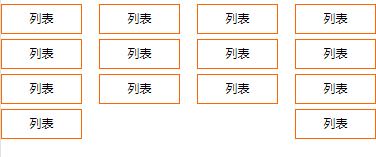
现在是这样的

<div class="top_home_ybtx" id="top_home">
<div class="top_home_ybtx_br">您已选择家庭单投保,共<span>X个</span>被保险人,系统将使用家庭保单计算保费。<br>
1.请逐一填写下方链接,待所有链接填写完成后,再统一提交投保,系统将逐笔扣款,生成X个投保单。<br>
2.第一个链接填写完成后,才能填写后续链接,且投保人信息自动同步,若需修改投保人信息,需返回第一个链接修改。</div>
<ul class="top_home_ybtx_tip">
<li class="top_home_ybtx_tips">
<img src="" alt="">
<div class="top_home_ybtx_div">
<p class="top_home_ybtx_divp">
<span>医院通(瑞臻版)</span>
<span>已完成</span>
</p>
<p class="top_home_ybtx_divps">
<span>被保险人:<i>张山一</i></span>
<span>保费:<i>1111</i>元</span>
</p>
</div>
</li>
<li class="top_home_ybtx_tips">
<img />
<div class="top_home_ybtx_div">
<p class="top_home_ybtx_divp">
<span>小林通(瑞臻这种版)</span>
<span>已完成</span>
</p>
<p class="top_home_ybtx_divps">
<span>被保险人:<i>苟富贵</i></span>
<span>保费:<i>11111</i>元</span>
</p>
</div>
</li>
<li class="top_home_ybtx_tips">
<img />
<div class="top_home_ybtx_div">
<p class="top_home_ybtx_divp">
<span>医医同通(xx版)</span>
<span>已完成</span>
</p>
<p class="top_home_ybtx_divps">
<span>被保险人:<i>张方山</i></span>
<span>保费:<i>11111111</i>元</span>
</p>
</div>
</li>
</ul>
</div>
.top_home_ybtx{
background-color: #F8F8F8;
font-size: 0.5rem;
/* font-weight: 600; */
line-height: 0.8rem;
}
.top_home_ybtx_br{
padding: 0 0.5rem;
}
.top_home_ybtx_tip{
display: flex;
flex-direction: column;
margin-top: 0.4rem;
}
.top_home_ybtx_tips{
display: flex;
justify-content: space-between;
margin-bottom: 0.4rem;
background-color: rgb(251, 132, 132);
padding: 0.3rem 0.5rem;
}
.top_home_ybtx_tips img{
width: 3.6rem;
height: 3.58rem;
}
.top_home_ybtx_div{
}
.top_home_ybtx_divp{
font-size: 0.68rem;
display: flex;
}
.top_home_ybtx_divp span{
/* margin-right: 2rem; */
}