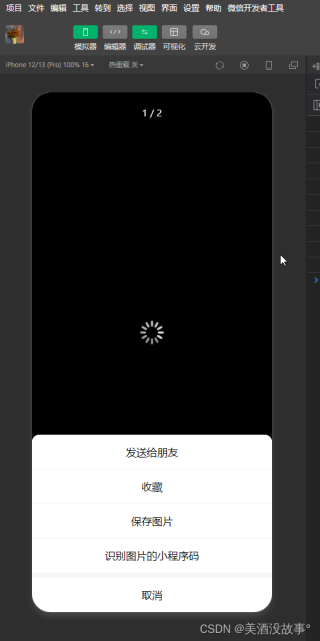
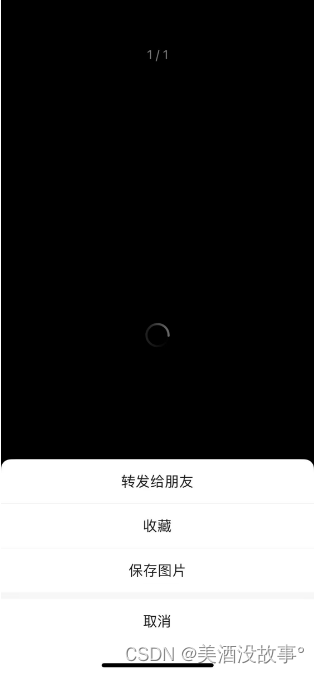
根据 https://blog.csdn.net/qq_27909209/article/details/130944423 写了,在电脑调试器长摁有识别功能。但在手机上没有
<template>
<image mode="heightFix" :src="picURL1" show-menu-by-longpress @longpress="seeQRcode"></image>
</template>
<script setup>
onShareAppMessage(() => {})
onShareTimeline(() => {})
// 查看二维码
const picURL1 = "../../static/微信图片_20240306090210.png"
function seeQRcode() {
uni.previewImage({
urls: [picURL1],
longPressActions: {}
});
}
</script>