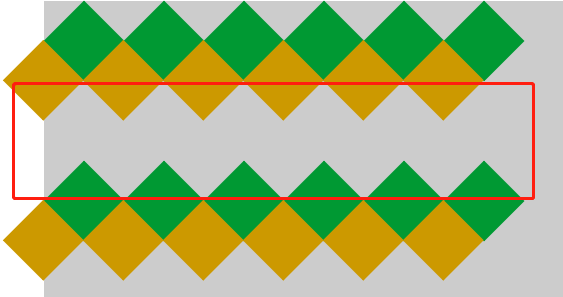
问前端UI的兄弟一个问题。我想用css布局一个45°斜角的地图,实现了两行的无缝对接,后面我想用这两行循环,但是出现了问题,中间出现了一片空白间隔,始终无法消除,请问有啥办法没?最好不要用绝对定位或者每行都要设置translate的办法,因为地图可能有几百行。效果图如下:
文件的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.main{ width:520px; height:1000px; margin:0px auto; background:#CCCCCC;}
/*.map_1{ width:150px; height:150px; background:#009933;transform: rotate(45deg); float:left;}*/
/*.map_1{ width:85px; height:85px; background:#009933;transform: rotate(45deg) translate(30px); float:left;}*/
.map_1{ width:80px; height:80px; background:#009933;transform: rotate(45deg) scale(0.72); float:left; }
.map_2{ width:80px; height:80px; background:#CC9900;transform: rotate(45deg) scale(0.72) translate(-100%); -webkit-transform: translate(-100%); float:left;}
</style>
</head>
<body>
<div class="main">
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_1"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
<div class="map_2"></div>
</div>
</body>
</html>
