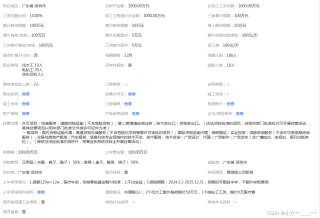
前端怎么实现这种布局,渲染的内容是动态的,不知道具体内容的长度

 关注
关注引自免费微信小程序:皆我百晓生
实现这种布局的关键在于使用CSS Flexbox或Grid布局来适应动态内容的长度。下面是一个使用Flexbox的解决方案示例:
假设你有一个包含多个子元素(如div)的容器,每个子元素代表一个属性及其值对,你可以按照以下方式编写HTML和CSS:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
display: flex;
flex-wrap: wrap; /* 允许换行 */
justify-content: space-between; /* 子元素间均匀分布 */
padding: 20px;
}
.item {
flex-basis: calc(50% - 10px); /* 每个子元素占据大约一半宽度 */
margin-bottom: 10px;
border: 1px solid #ccc;
padding: 10px;
}
.label {
font-weight: bold;
width: 100%;
display: inline-block;
text-align: right;
margin-right: 10px;
}
.value {
display: inline-block;
width: calc(100% - 100px);
}
</style>
</head>
<body>
<div class="container">
<!-- 动态生成的内容 -->
<div class="item">
<div class="label">所在地区:</div>
<div class="value">广东省深圳市</div>
</div>
<!-- 更多类似项目... -->
</div>
</body>
</html>
在上述代码中,.container 使用了 Flexbox 布局,并允许子元素换行显示。.item 是每个属性及值对所在的div,其宽度根据屏幕大小自适应调整。.label 和 .value 分别用于样式化属性名称和值。
对于动态内容,你需要在后端或者前端JavaScript中根据实际获取的数据填充到对应的.label和.value中。
请注意,这只是一个基础示例,实际布局可能需要根据你的设计进行调整,比如调整间距、字体大小、颜色等样式,以及根据响应式设计要求更改.item的flex-basis属性以适应不同设备屏幕尺寸。