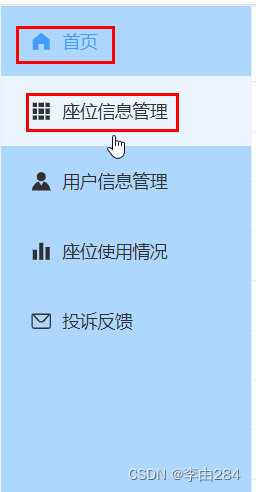
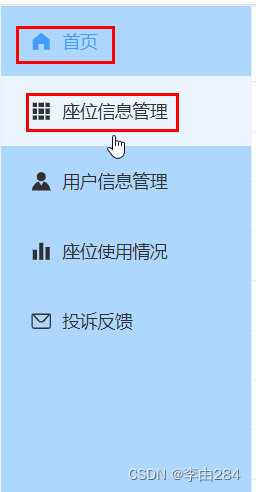
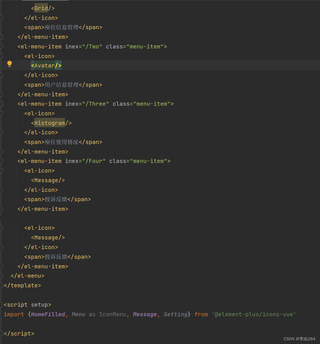
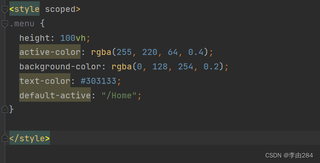
设计导航栏时,只有点击首页的时候选中效果才会展示,其他的不会变
如图所示

这是什么原因呀
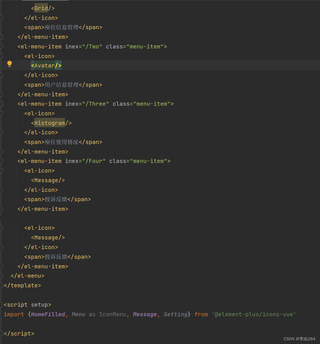
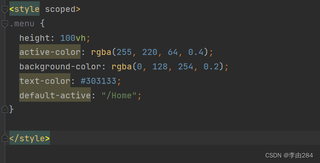
这是我写的界面


希望得到大家的帮助!感谢
设计导航栏时,只有点击首页的时候选中效果才会展示,其他的不会变
如图所示



 关注
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言问题分析: 在设计导航栏时,只有点击首页选项时才会出现选中效果,其他选项不会发生变化。这是因为在点击首页选项时,页面会重新加载,而其他选项只是通过 JavaScript 切换页面内容。 解决方案: 在 HTML 中为首页选项添加一个 class,用于表示当前选中状态。然后在 JavaScript 中,当点击其他选项时,移除首页选项的 class,同时给当前点击的选项添加 class。 示例代码: HTML:
<nav>
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</nav>
CSS:
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav li a {
text-decoration: none;
}
nav li.active a {
background-color: #333;
color: #fff;
}
JavaScript:
var navItems = document.querySelectorAll('nav li');
for (var i = 0; i < navItems.length; i++) {
navItems[i].addEventListener('click', function() {
// Remove active class from all items
for (var j = 0; j < navItems.length; j++) {
navItems[j].classList.remove('active');
}
// Add active class to clicked item
this.classList.add('active');
});
}
效果: 点击其他选项时,首页选项的选中状态会取消,当前点击的选项会变为选中状态。 参考文献: - https://stackoverflow.com/questions/6000498/add-remove-active-class-from-a-list-item/6000517#6000517