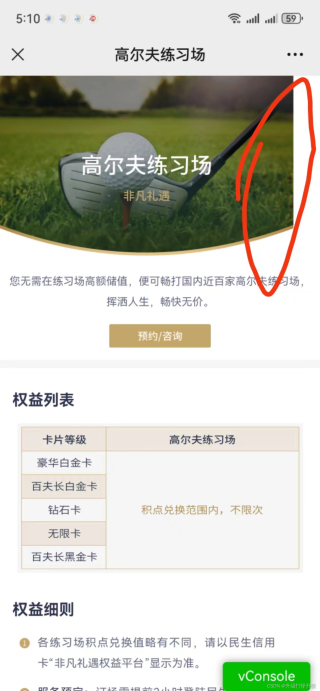
请教各位,这是什么原因??其他手机显示正常,华为mate60pro前端页面跑偏,

 关注
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言问题描述: 华为mate60pro手机浏览器打开前端页面出现页面跑偏的情况,而其他手机却显示正常。 可能的原因:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>示例页面</title>
<style>
.box {
width: 200px;
height: 100px;
background-color: yellow;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
}
@media only screen and (max-width: 600px) {
.box {
width: 100px;
height: 50px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
在上面的代码中,我们定义了一个类名为.box的元素,它的宽度为200px,高度为100px,背景色为黄色,并且在水平方向居中对齐,并且在垂直方向上与上方有50px的间距。接着,我们使用了CSS的媒体查询功能,在屏幕宽度小于等于600px时,修改了.box元素的宽度和高度。这样,当屏幕宽度小于等于600px时,.box元素将缩小到原来的一半。如果我们在华为mate60pro上打开这个页面,就会发现,由于其屏幕分辨率较高,.box元素的大小会比预期要大,导致页面的布局出现问题。解决方法是,更加精确地控制元素的大小和位置,使其在不同屏幕上都能正常显示。